Objective
Designing use cases for a new OS |
To understand the relationship between technology consumption and young children, and designing interventions by rethinking the role of technology to allow for their holistic development.
My Role
Research
System Design
Rapid & High-Fidelity Prototyping
Copywriting
Scripting
Illustration
My Role
Research, System Design, Rapid & High-Fidelity Prototyping, Copywriting, Scripting, Illustration
Tools
Sketch
Principle
Keynote
Adobe CC Suite
Lasercutter
Tools
Sketch, Principle, Keynote, Adobe CC Suite, Lasercutter
Team
Saloni Dandavate
Ishan Sain
Prabhav Jain
MIT Research Team
Duration
6 months
Mentor
Virginia McArthur
Team
Saloni Dandavate, Ishan Sain, Prabhav Jain, MIT Research Team
Duration
6 months
Mentor
Virginia McArthur
The Challenge
While digital media consumption may increase intellectual development in young children, it also leads to a significant decrease in their social and emotional development.
These findings really concerned us as interaction designers and creators of screen-based media, about where our future generation is heading. This was the common thread that got us all together to reimagine the future of socializing, bonding and learning through technology.



Our Partner

Dynamicland is a non-profit long-term research group in the spirit of Doug Engelbart and Xerox PARC. They are inventing a new computational medium where people work together with real objects in the real world, not alone with virtual objects on screens.
Their mission is to incubate a humane dynamic medium whose full power is accessible to all people.
How might we design learning tools that bridge the gap between the physical and digital world to bring about holistic cognitive development in children?
The Solution

Epic is a series of interactive educational tools for children that encourage socializing, learning and bonding in children by interacting with physical interactive objects at home, school and third spaces such as libraries and makerspaces.
Epic is a series of interactive educational tools for children that encourage socializing, learning and bonding in children by interacting with physical interactive objects at home, school and third spaces such as libraries and makerspaces.
View the video to see the prototypes' demo.
Final Prototypes
Final Prototypes




Learning in Groups
The dynamic interactive tool maps different shapes based on the placement of dots and defines them for the child. This tool can be interacted with individually as well as in pairs and groups and encourages learning through play.


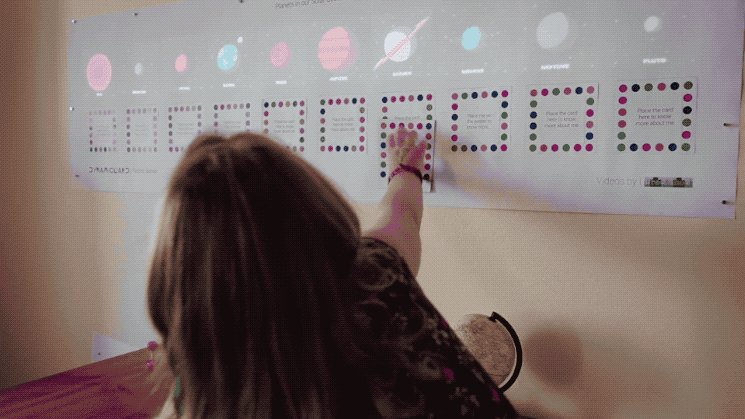
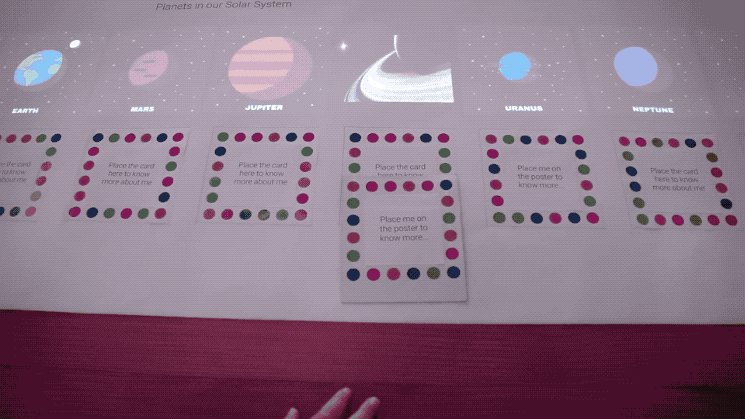
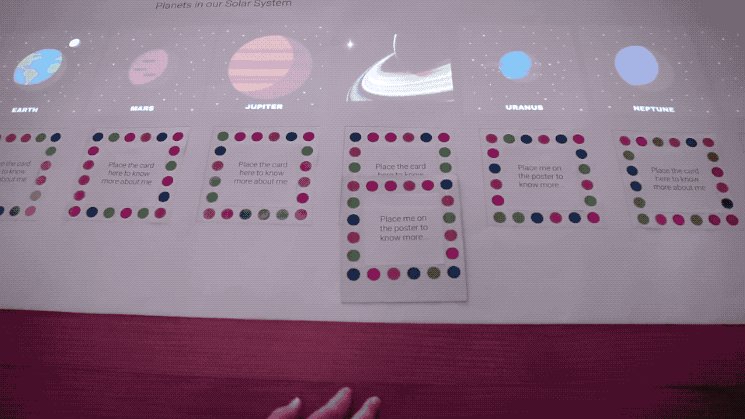
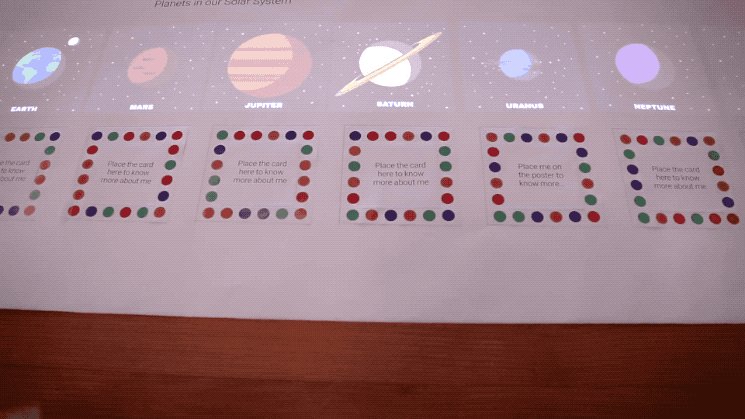
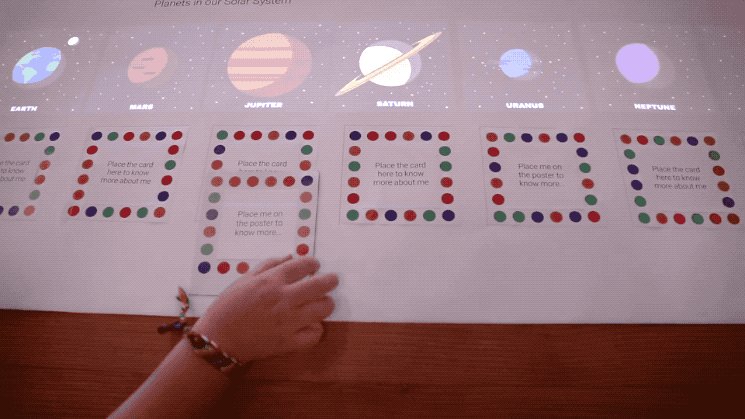
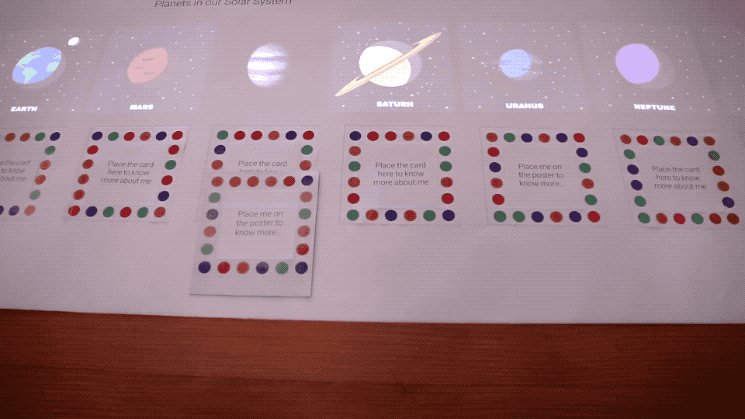
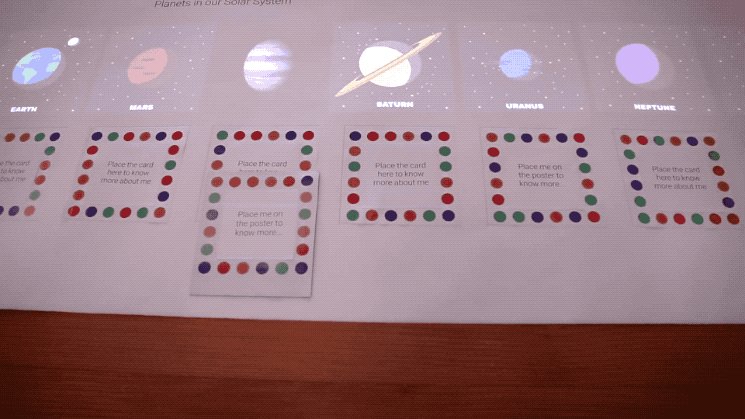
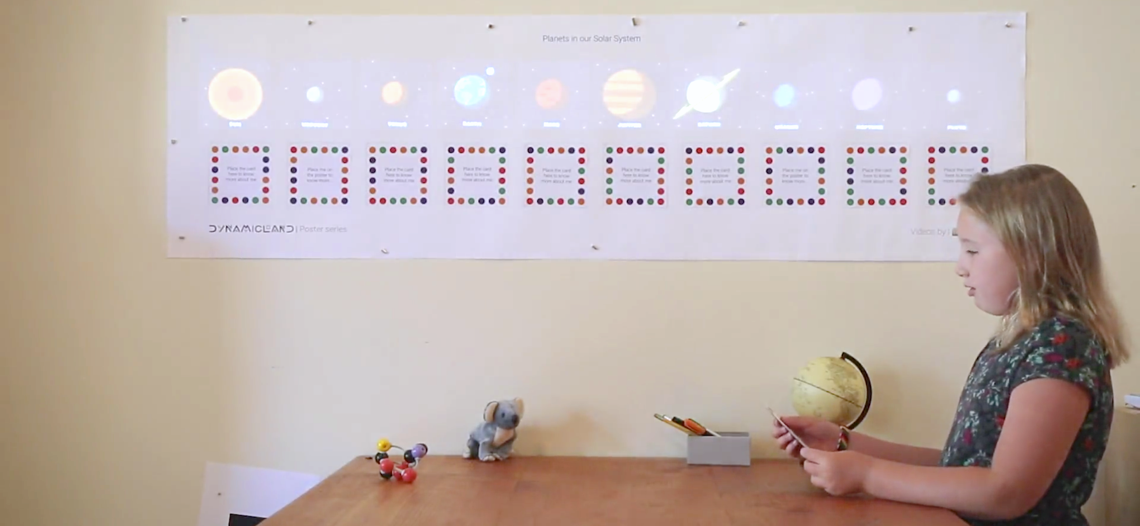
Encouraging Curiosity
The interactive poster series redefines the way children interact with visuals to learn. By placing the trigger card under any planet, the image transitions to a video showing more information about the selected planet. The content of the interactive posters can be changed by downloading new epic code sheets available online.



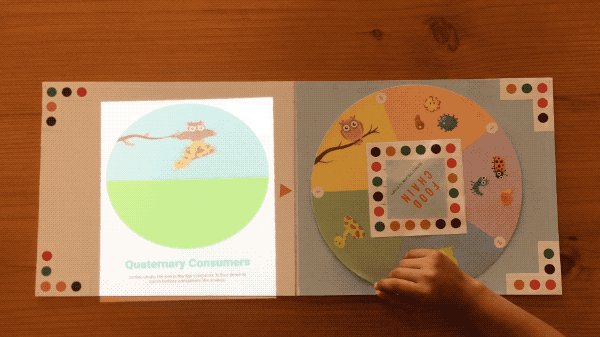
Promoting Autonomous Learning
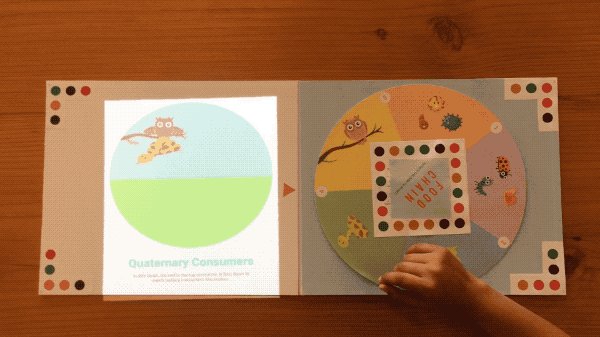
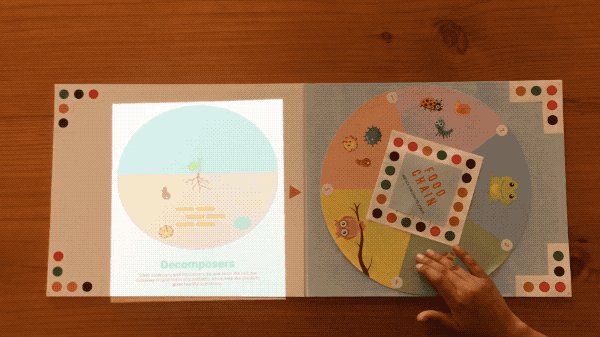
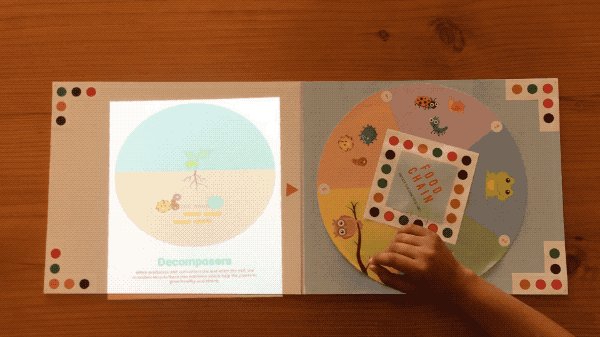
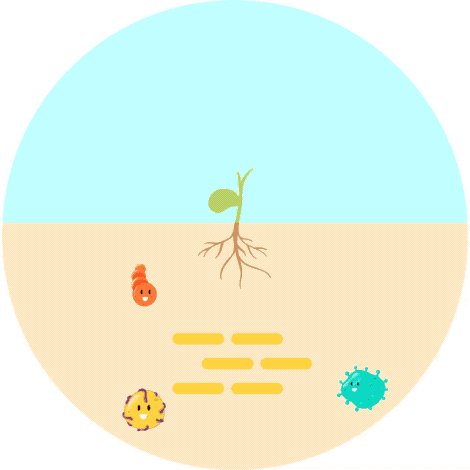
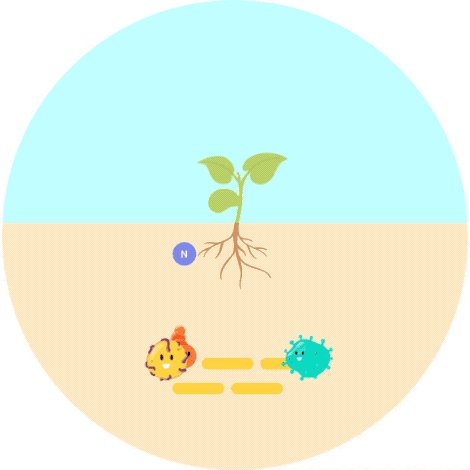
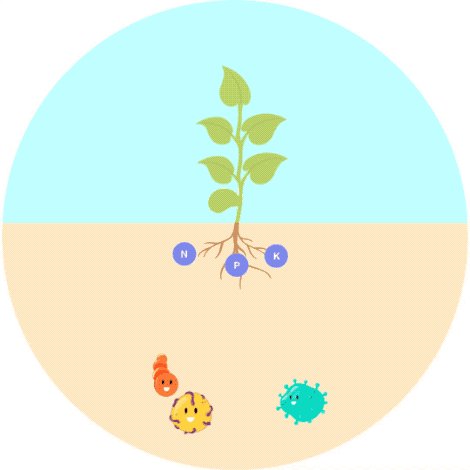
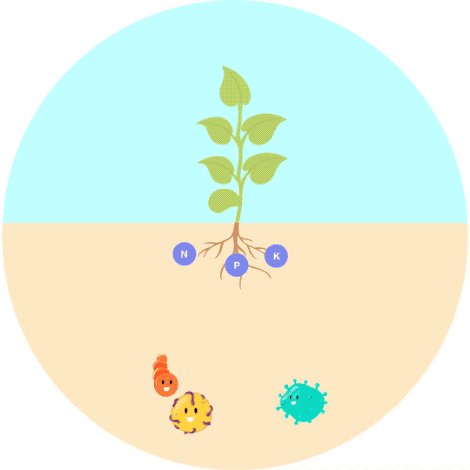
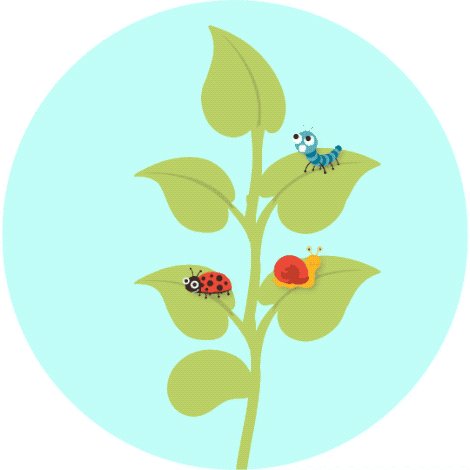
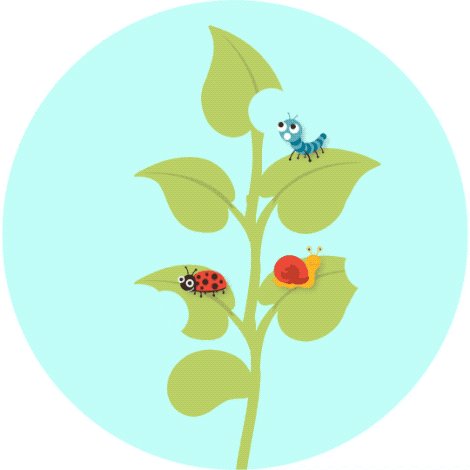
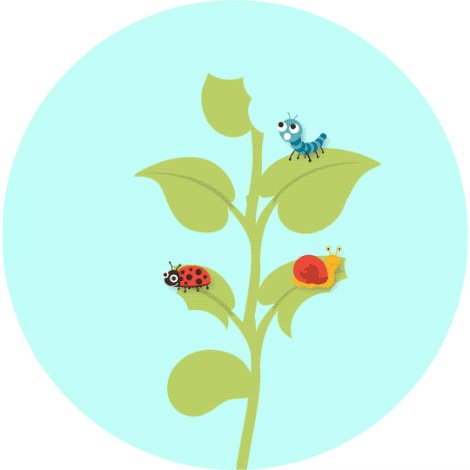
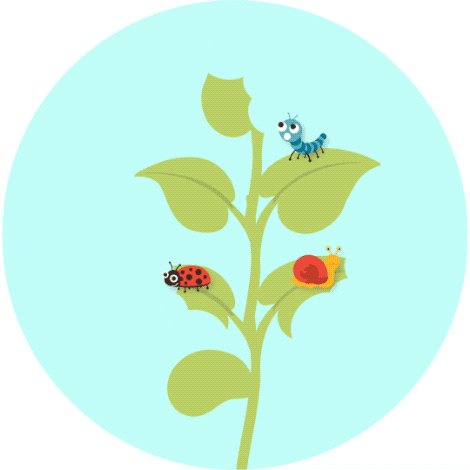
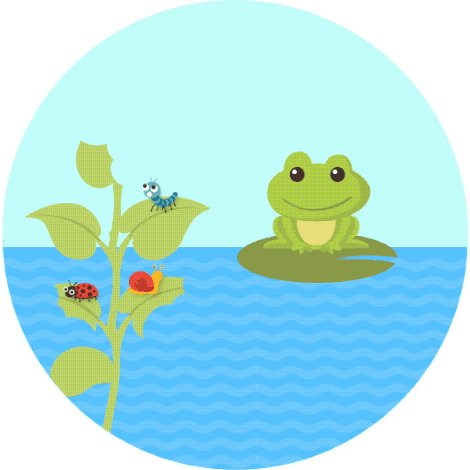
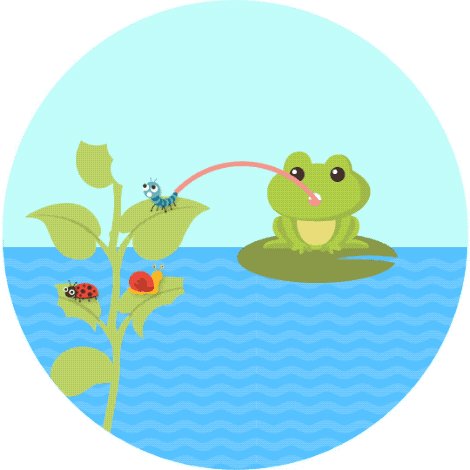
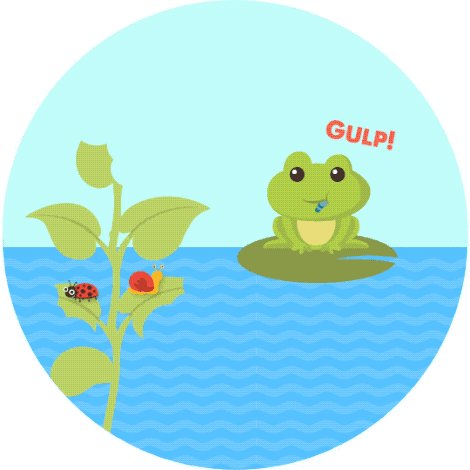
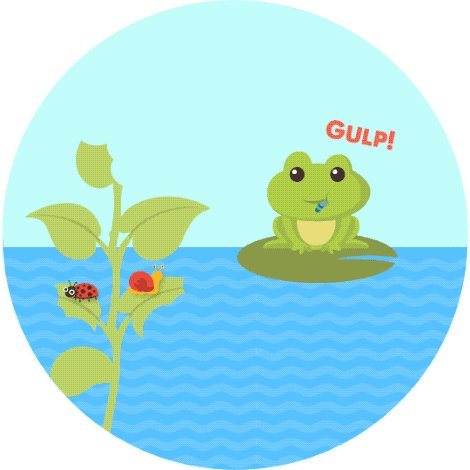
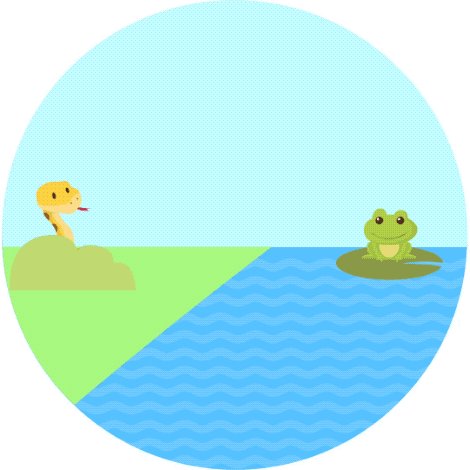
The Systems book is an intuitive tactile tool that can be used autonomously by a child to understand the inter-relationship between different elements of a system by utilizing both physical and digital media. Here, the child learns about the food chain and the relationship between various consumers within.

DECOMPOSERS

PRIMARY CONSUMERS

SECONDARY CONSUMERS

TERTIARY CONSUMERS




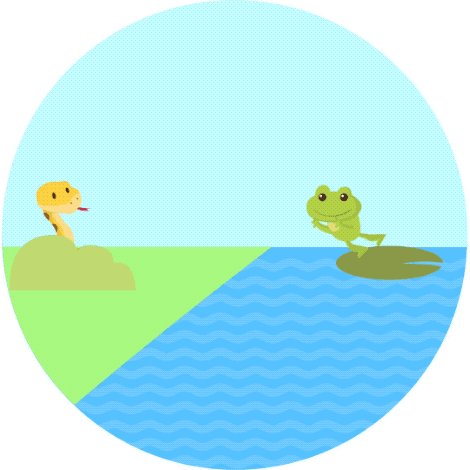
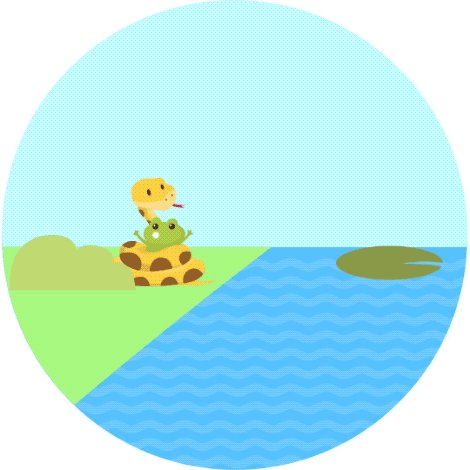
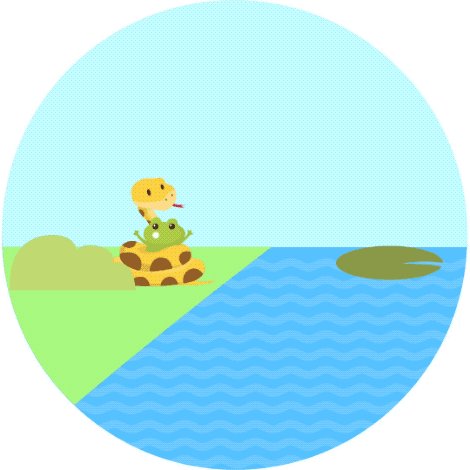
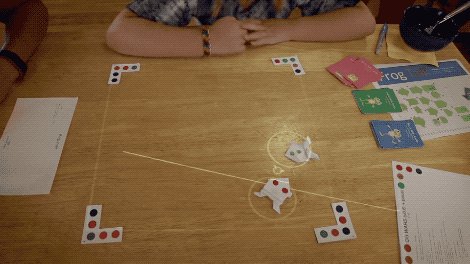
Fostering Bonding
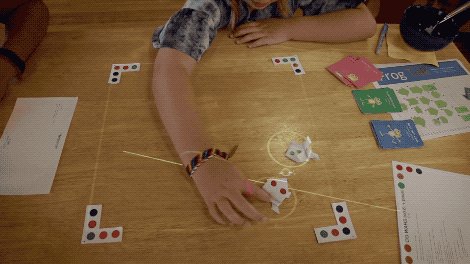
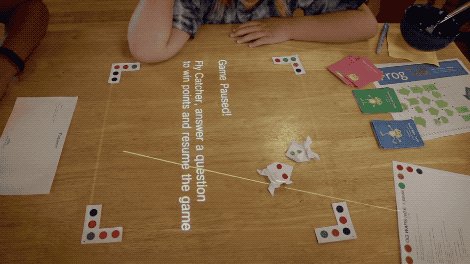
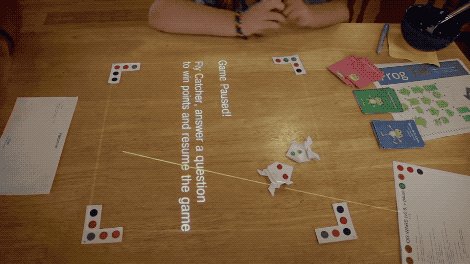
Frog Talk’s intent is to serve as a conversation starter about everyday life situations and help children learn how to handle them with confidence. Additionally, parents can drive the conversation to discuss specific topics to understand and support their child if needed, thus fostering bonding.
The Technology
RealTalk OS
Realtalk is the operating system that enables objects in Dynamicland to run computational processes and communicate with each other.
Hardware
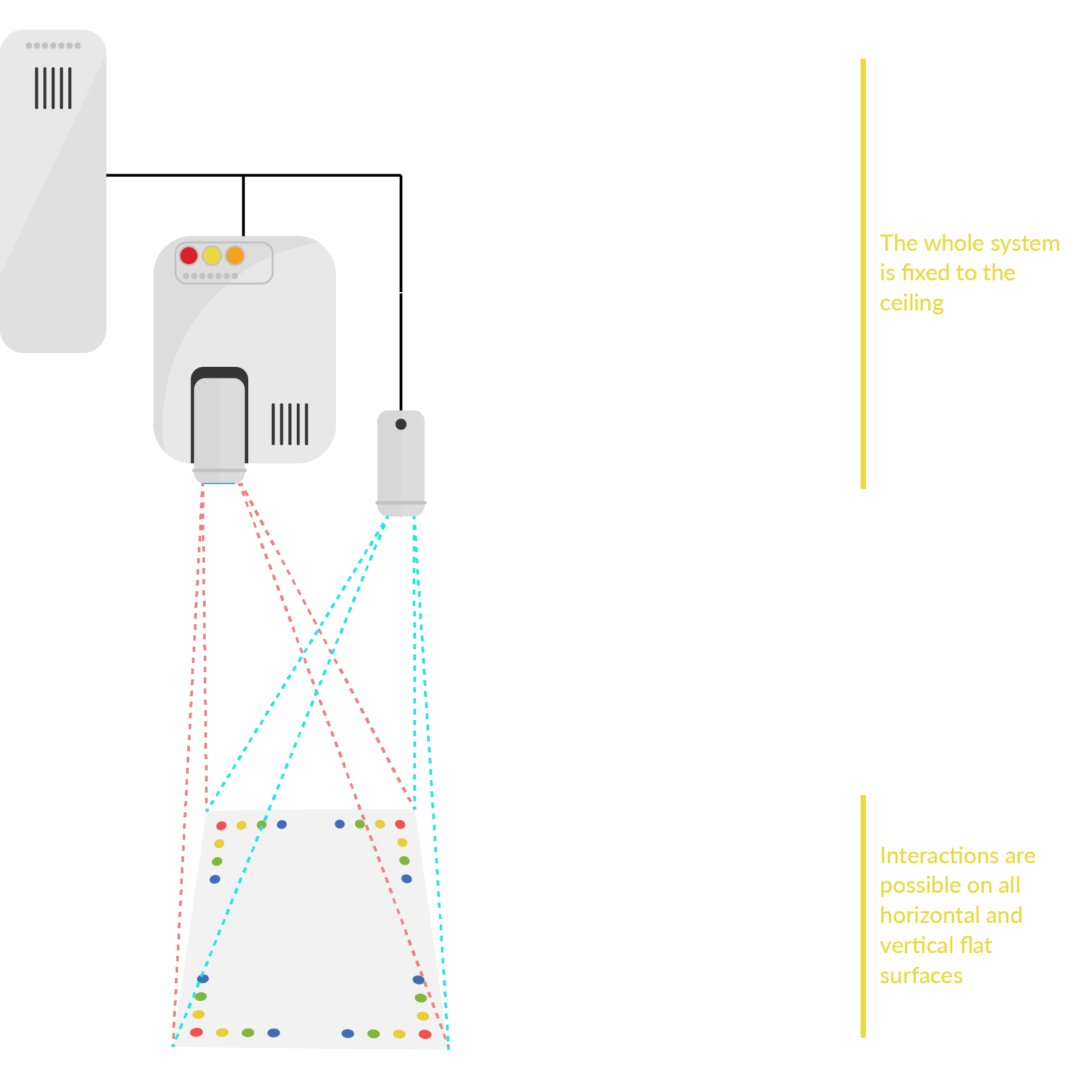
Commodity cameras and projectors are attached to the ceiling to track the locations of physical objects and project onto them.
RealTalk v/s AR
Think object-oriented programming but with actual physical objects. Every recognized object can run processes, react to other objects, and recognize other objects. It's about working with physical objects that can be programmed in a communal setting where people can share the same reality.

Research
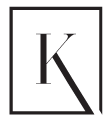
Observational Visits
We went for observational visits to the Berkeley Middle School where we observed class activities and behaviors among children from grades 1 to 3.
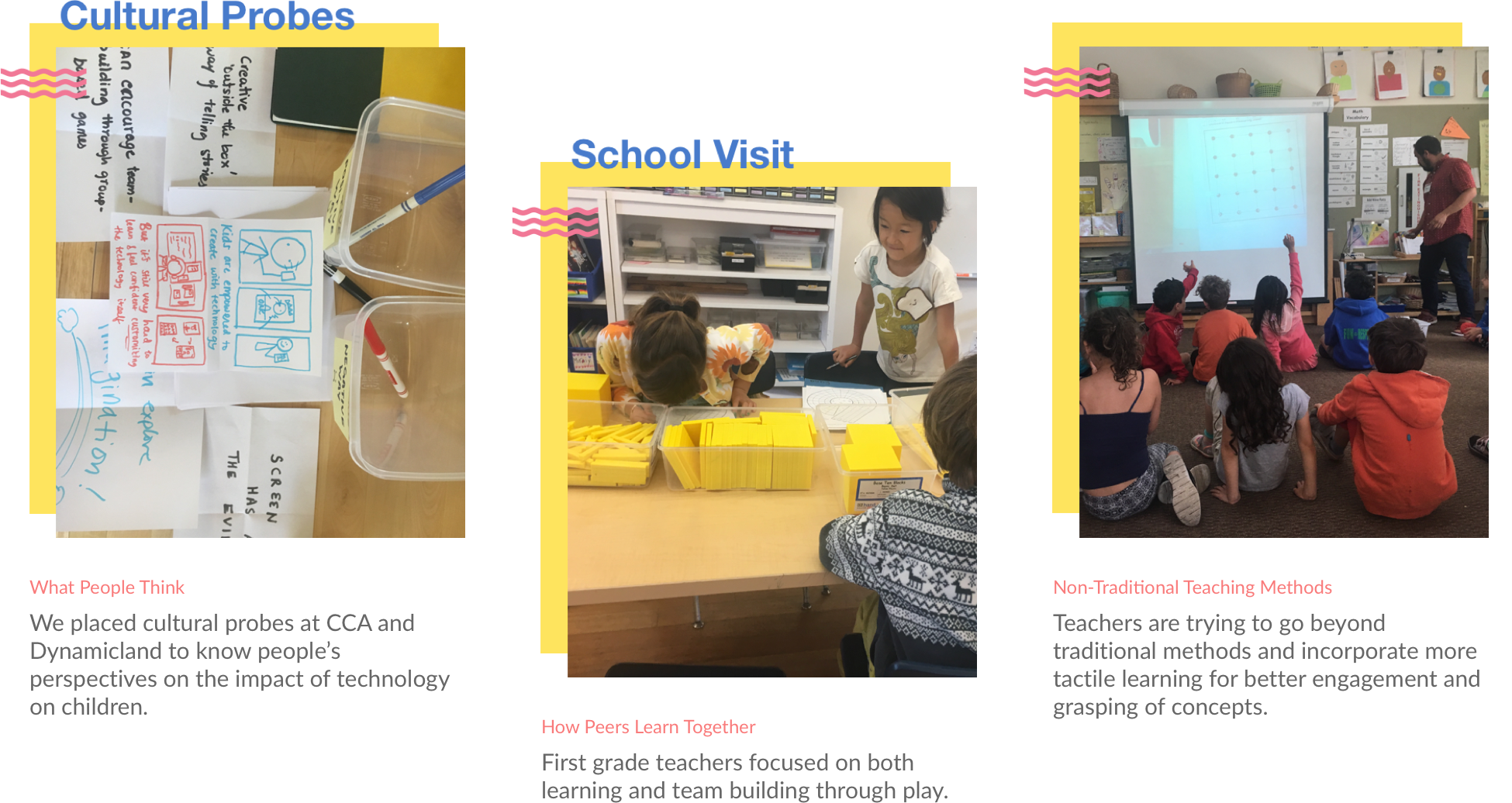
We also volunteered at the annual Makerfaire to study 6-12 year olds interacting new innovative education related tech.
Qualitative Interviews
We spoke with parents as well as experts ranging from learning tech experts to psychologists to understand their perspective on the impact of technology on young children.

“My first grader’s strategy of learning is by observing how other people do something and then mimicking it. Whereas the fourth grader follows the written word, he loves to read. It's how he copes.”
- Charlotte Hochman
Architect & Mom
Wow Labs, France

“The teacher can’t celebrate each student’s success individually, the computer can! But the process of learning should be more hands on– let them be able to move it over, put it in a pile, add things, remove things.”
- Anita Lin
Learning Technology Expert,
Stanford
- Anita Lin
Learning Technology Expert,
Stanford, CA

“Technology is getting easier by the day. It’s more important that kids learn creativity, flexibility, collaboration, communication. These are the things computers can’t do. At home, we have rules around setting a timer to my daughter's digital time.”
- Kristian Simsarian
Design Educator & Dad
California College of the Arts
- Kristian Simsarian
Design Educator & Dad
California College of the Arts, CA
Insights
Physical and digital mediums need to complement each other to create a holistic learning environment.
1
Children think and learn with their whole body. Tactility of tools and movement are essential to learning.
2
Learning is dependent upon the relationships and environments a child regularly interacts with.
3
System Design
Mapping Where, What and How Children Learn
Mapping Where, What and How Children Learn
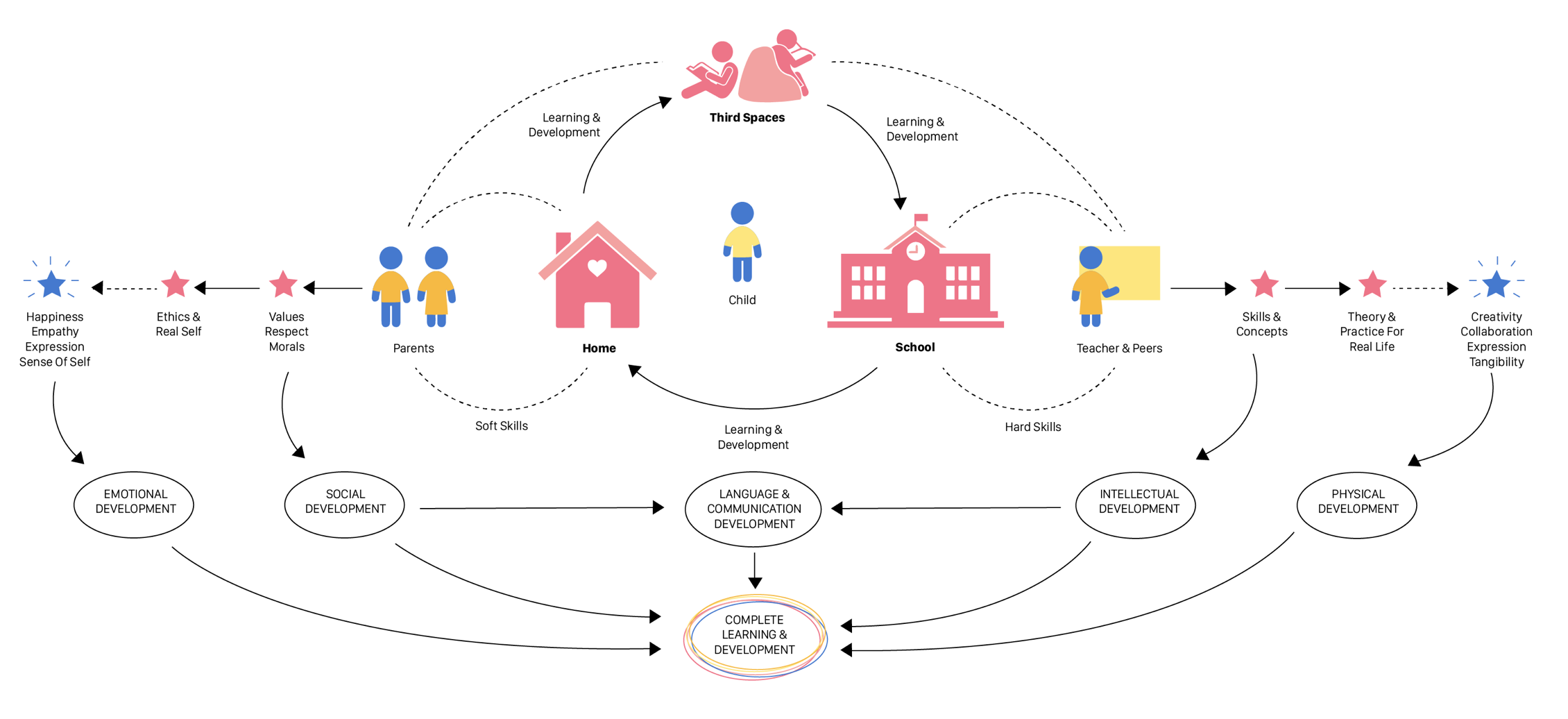
From our research, we found that a child learns in three spaces– home, school and third spaces like libraries, parks etc. Their relationship with these spaces leads to a child’s holistic development. Therefore we designed our solutions nested in each of these three spaces.

Prototyping
Prototyping
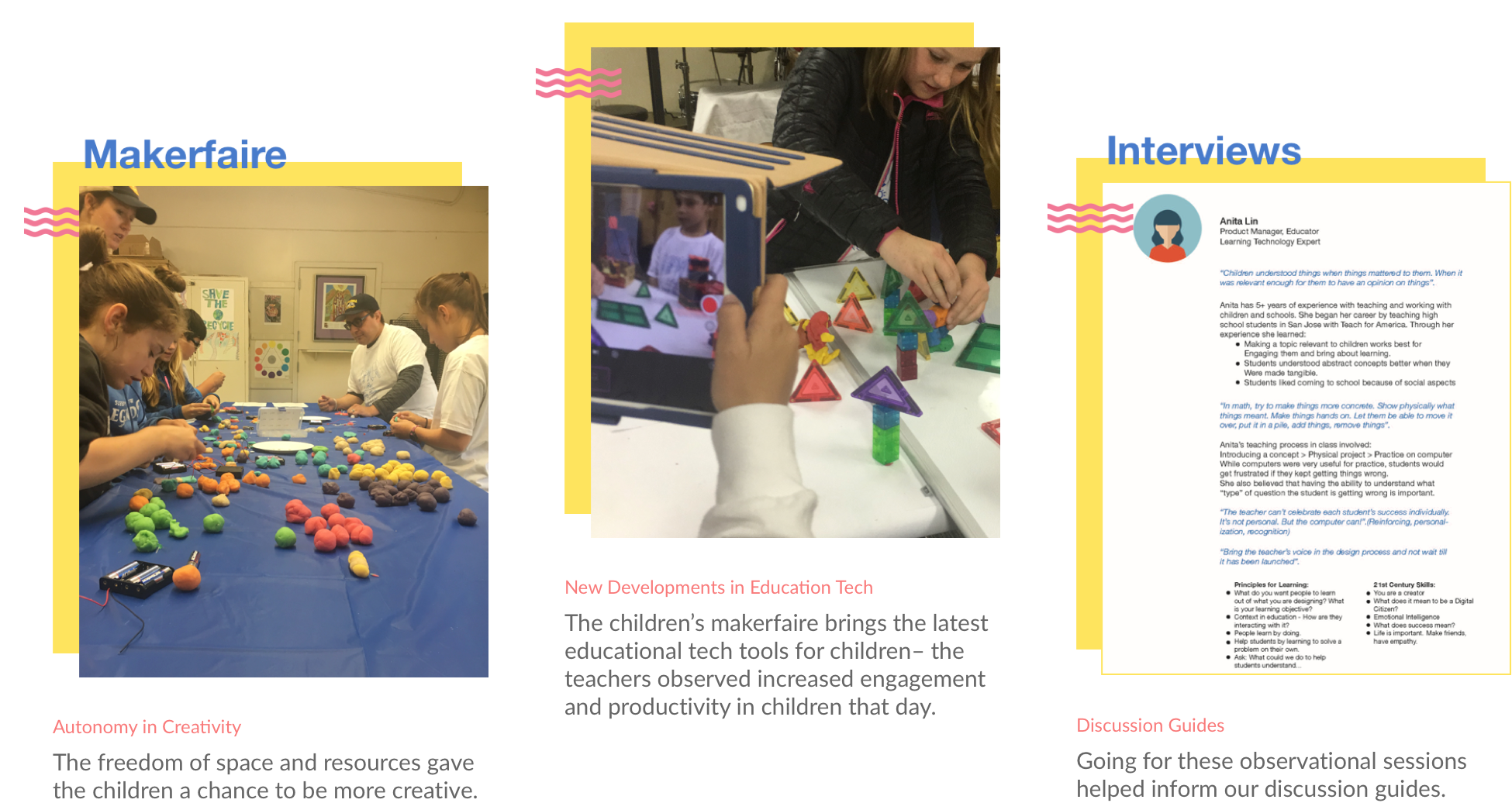
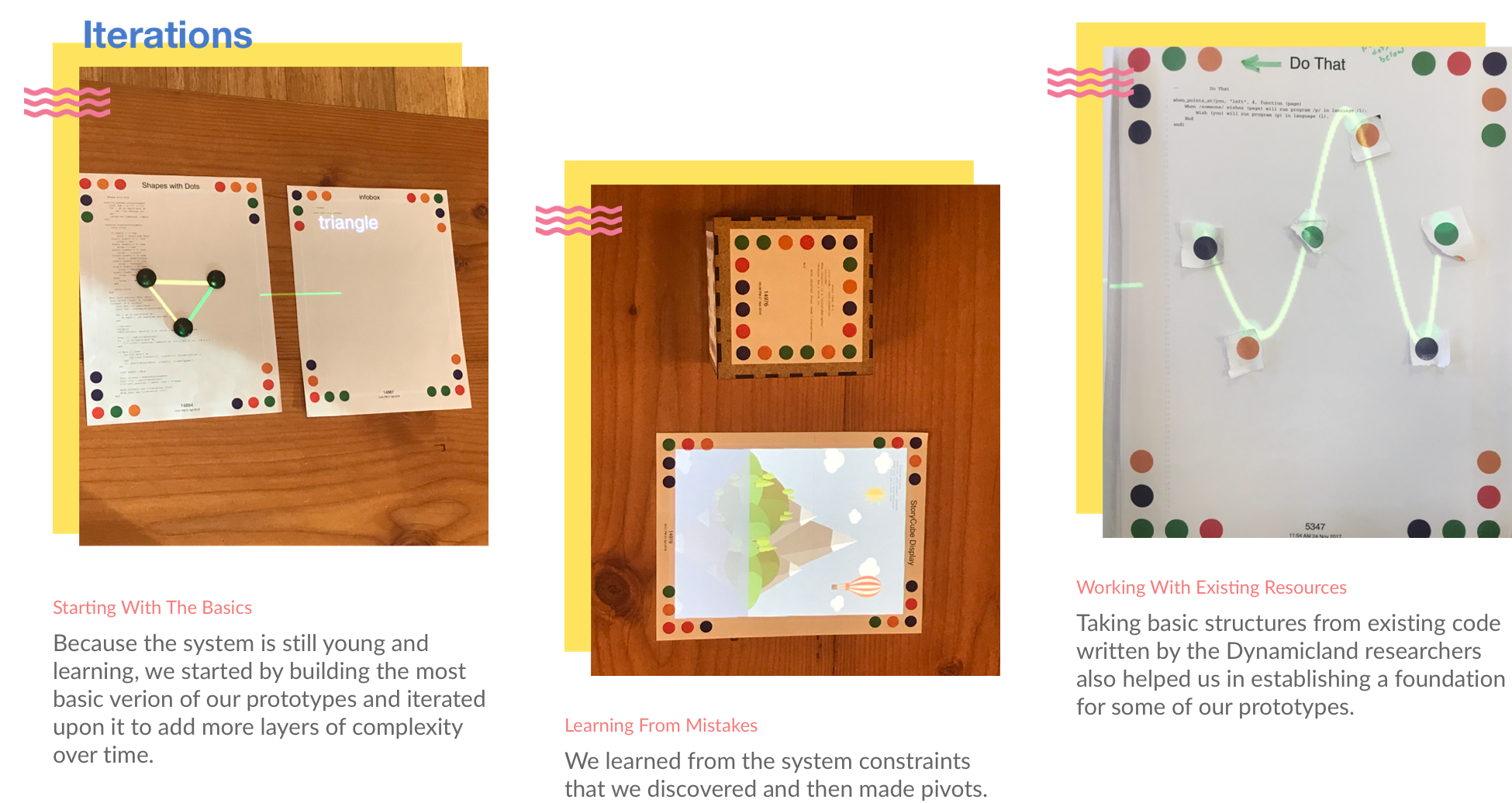
Multiple Rounds of Making & Testing
We started by play testing with the Lua code under the guidance of the MIT researchers where we understood the possibilities and constraints of the system early on.
We then created sacrificial prototypes, and created several iterations to arrive at our final solutions.
Making the Prototype Demo Video
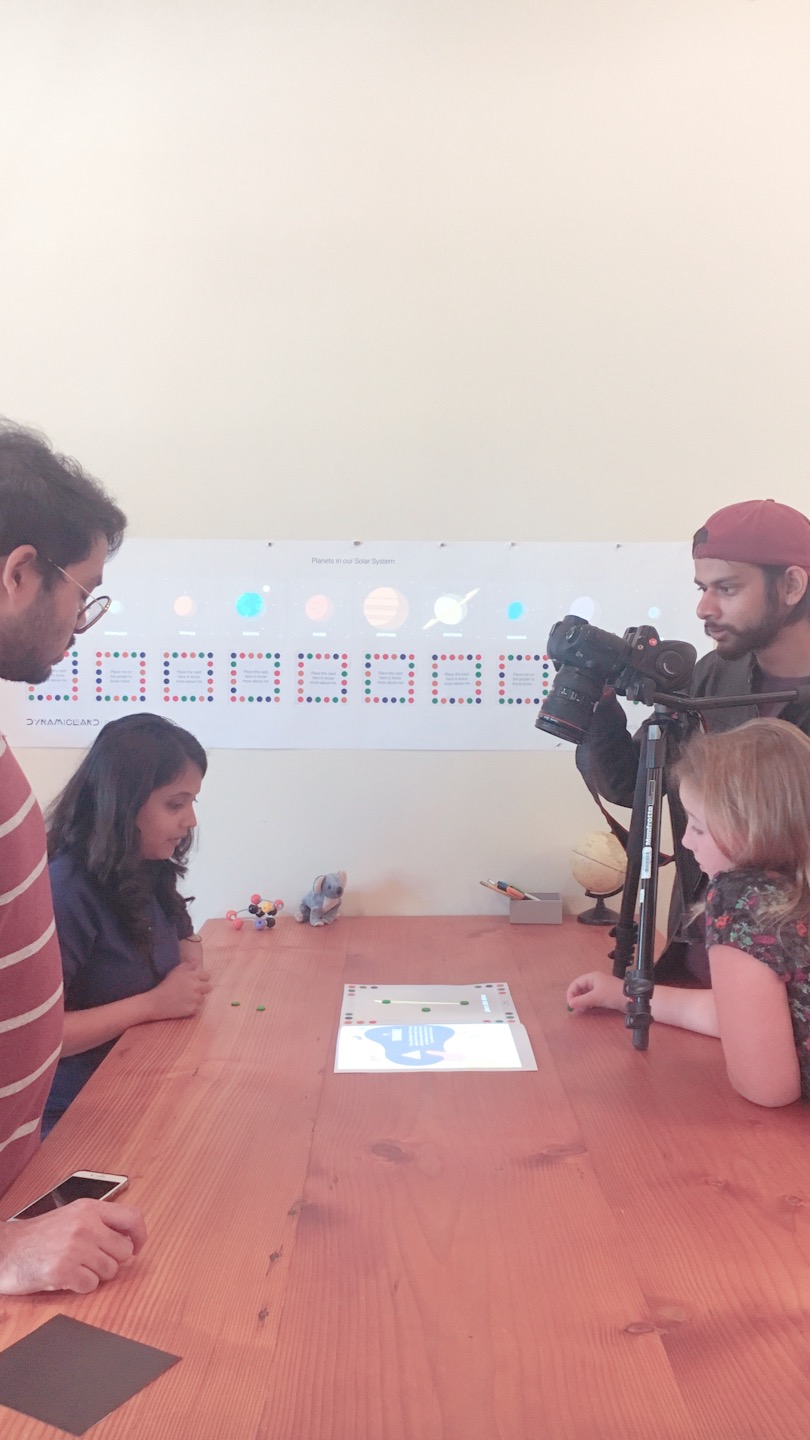
We utilized the Dynamicland space to create the demonstration video of our prototypes by recreating the three spaces- home, school, and library. Our mentor, Virginia and her two children whom we had also tested the prototypes with assisted us with the shoot.

Community Showcase
We presented our prototypes at the community showcase at Dynamicland to an audience of over a hundred people from the design, tech, research and education community, and got a really positive response for the prototypes overall.

Takeaways
Collaboration With Engineers
Active collaboration with the engineers and learning basic coding led me to better understand the possibilities and constraints of the nascent system early on in our process, which optimized our work.
Comfort With Ambiguity
This project has built the confidence in me to further step out of my comfort zone, challenge myself and take even ambiguous or complex problems as an opportunity for innovation.
Designing For The Future
This project made us futurecast the possibilities of this new technology and design keeping in mind the infrastructure and needs of people in the future.
Reflection
Still Understanding New Possibilities
The Dynamicland system is still nascent with new code being written for new use cases and tested every day, and new bugs being discovered in the system as well!
Creating Awareness Among People
This technology is currently limited to one space. Once a portable version of the OS is created, it can be taken out and placed in various other spaces to be tested and record feedback from users in their natural environment.
Why So Much Paper?
The Dynamicland tech's foundation is currently printed paper with data detection dots. There is still discussion in the tech community about how efficient this system is in terms of sharing information and resource utilization. However, the paper is just the beginning. Dynamicland eventually wants to be able to map 3D objects such that any element in the space is potentially interactive in the future.
Next Steps
We will be holding another community showcase event to present our final prototypes and submit them to the Dynamicland team.
Moving forward, I will resume volunteering there after my residency. A portable version of the system is currently being worked upon, which I hope to take with my team to schools to do more testing with these prototypes.