Objective
An exercise in Experience Design |
A study in how deep learning can influence the impact of written communication done by working professionals on digital platforms.
My Role
Research
Prototyping
Storytelling
User Flow
Motion Design
Illustration
My Role
Research, Prototyping, Storytelling, User Flow, Motion Design, Illustration
Tools
Sketch
Illustrator
Photoshop
Keynote
Principle
Whiteboard
Tools
Sketch, Illustrator, Photoshop, Keynote, Principle, Whiteboard
Team
Prabhav Jain
Special thanks to-
Britt Jensen & Manpreet Kaur
Duration
2 months
Team
Prabhav Jain
Special thanks to-
Britt Jensen & Manpreet Kaur
Duration
2 months
Faculty
Neil Torrefiel
The Challenge
Digital written communication at work-
• can often feel rushed
• lacks emotional accountability
• lacks live feedback
• lacks personal context
Digital written communication at work-
• can often feel rushed
• lacks emotional accountability
• lacks live feedback
• lacks personal context
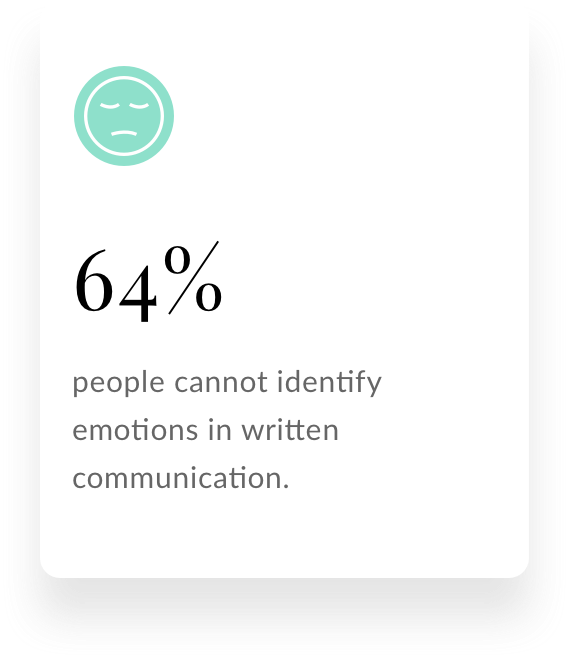
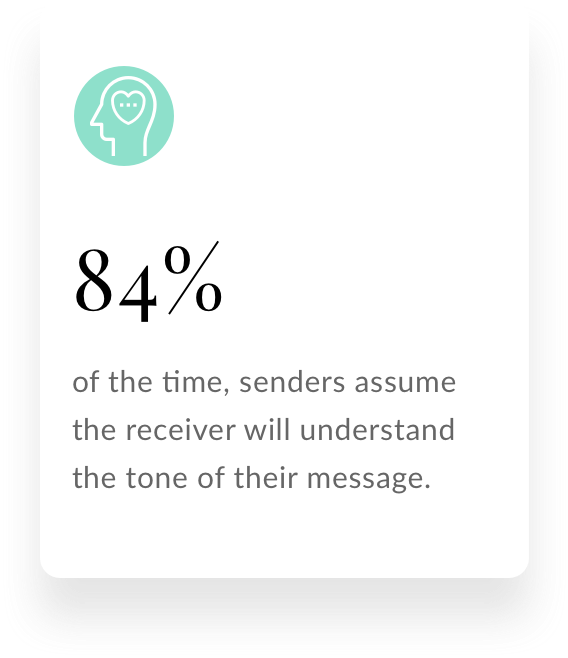
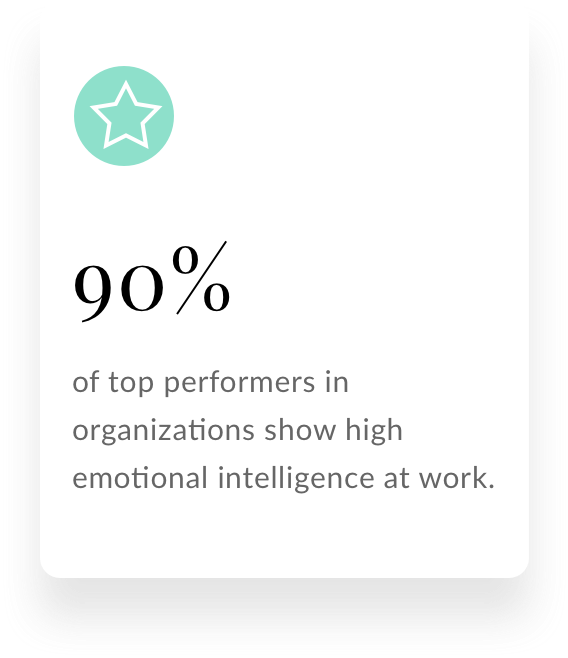
The lack of emotional intelligence– the capacity to be aware of, control, and express one's emotions, and to handle interpersonal relationships judiciously and empathetically– over digital written communication platforms at work can lead to increased instances of miscommunication and misinterpretation of one's message.




How might we minimize unintentional negative digital communication and encourage emotionally intelligent communication at work?
The Solution


emotion.ally is a desktop plugin and mobile keyboard that enables working professionals to become more emotionally intelligent communicators on digital messaging platforms, by offering them alternative suggestions and feedback to reduce the ambiguity of intent and tone in messages.
Key Features
Key Features
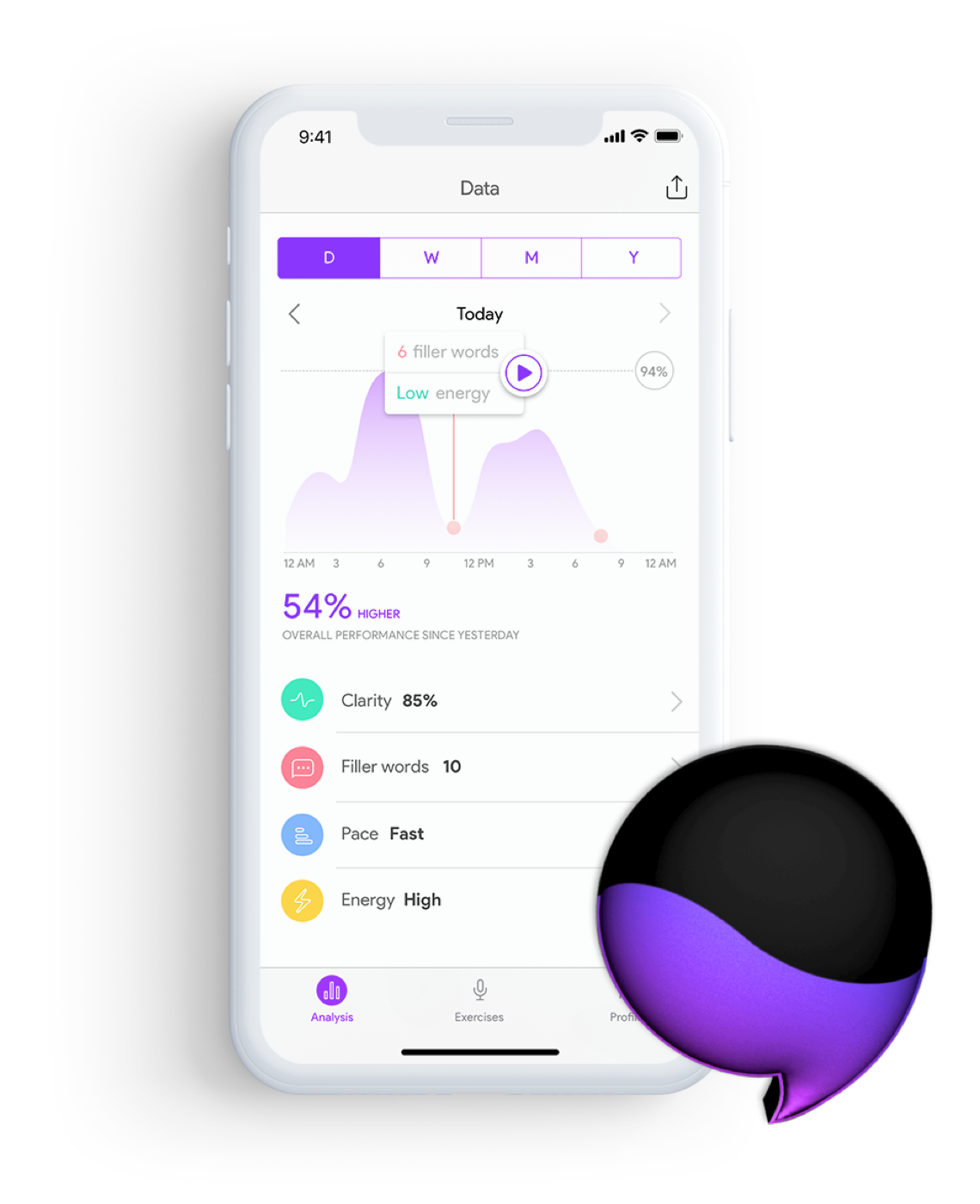
SECTION 1 OF 3
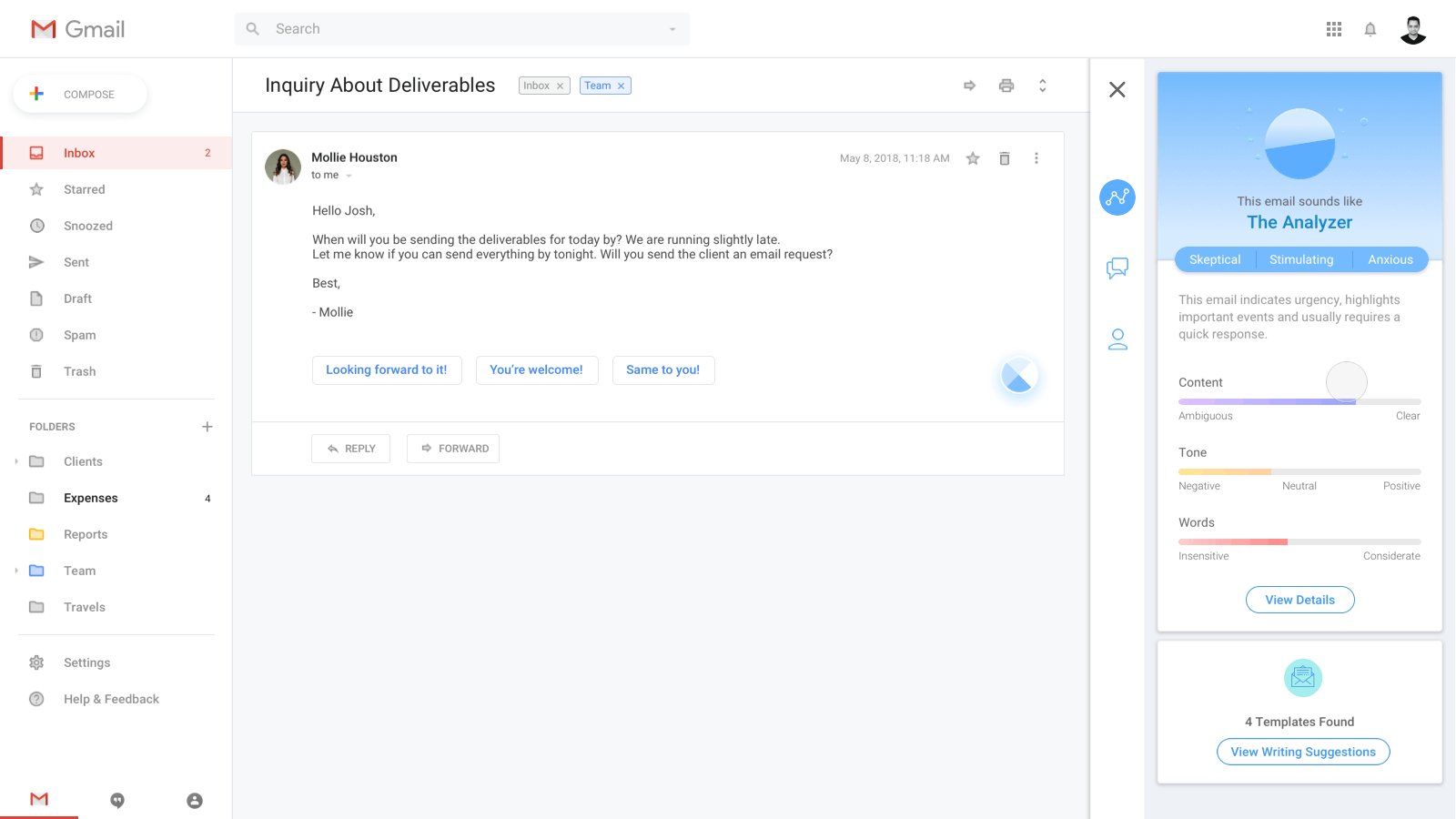
Analysis
This Analysis interface is for both assessing the personality of a received message, as well as the one the user is writing. It gives the user an idea of the overall personality of an email and how to approach it.


SECTION 2 OF 3
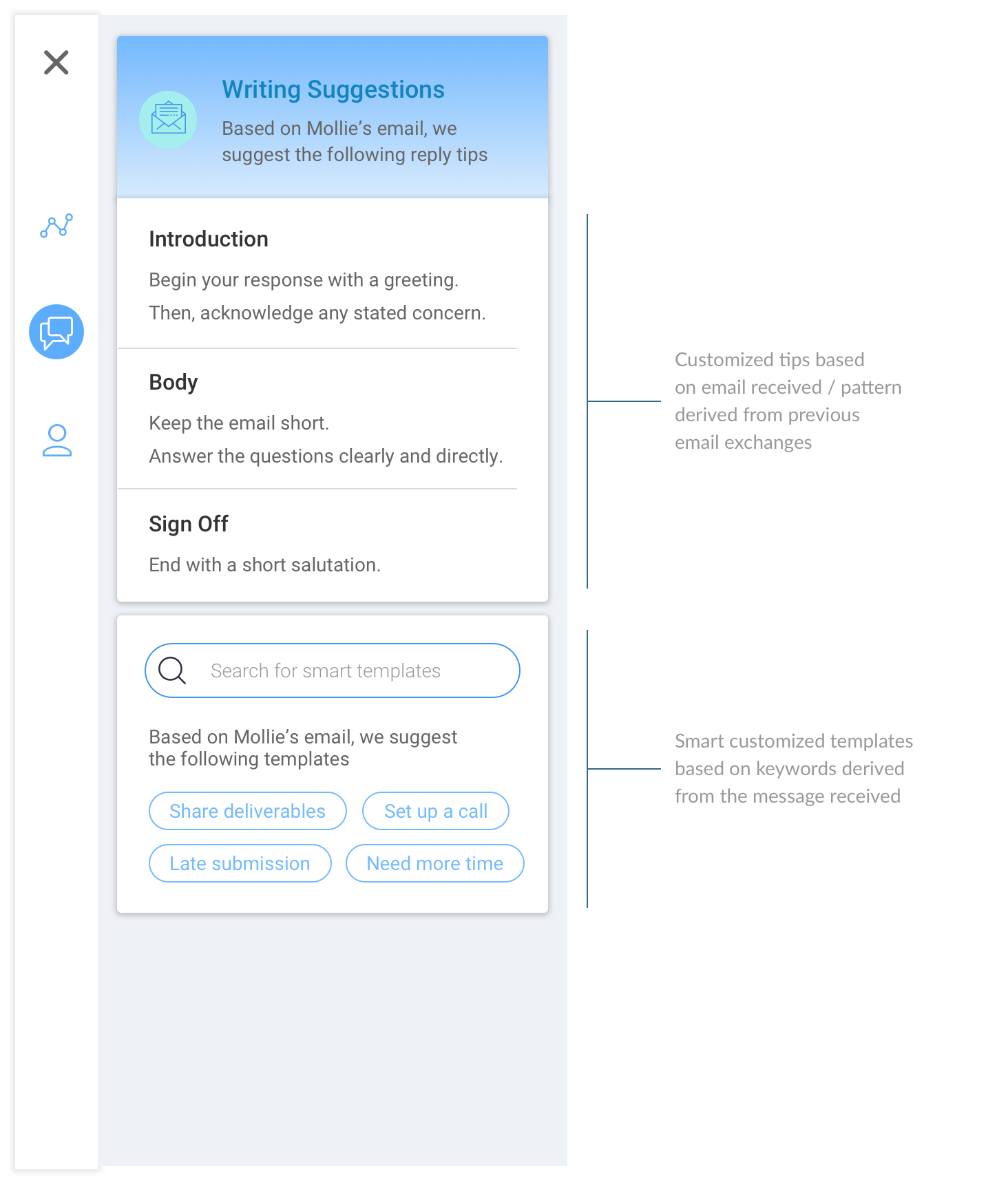
Writing Suggestions
When responding to an email, this feature takes into account the content of the received email and provides response suggestions and templates accordingly.
SECTION 3 OF 3
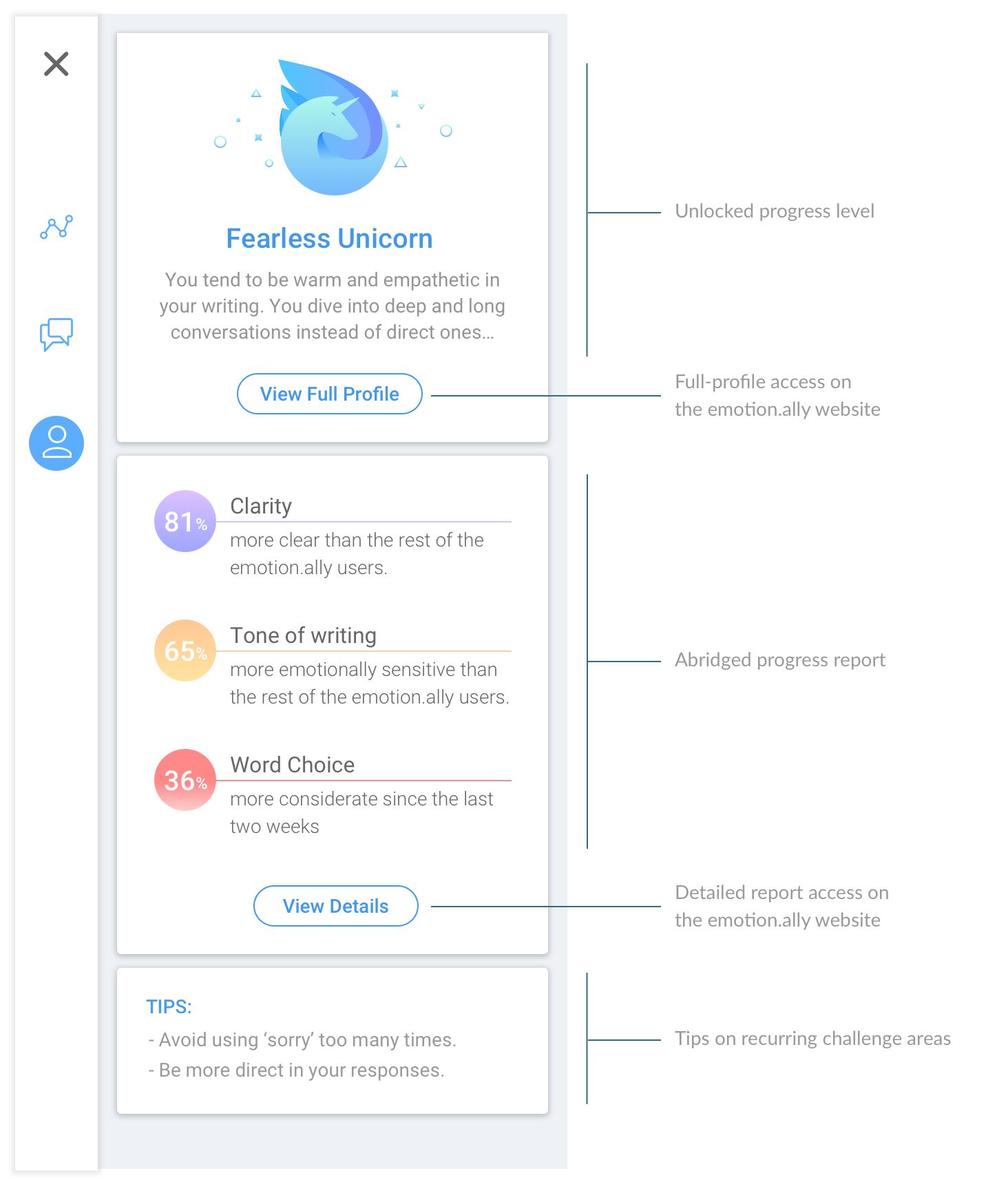
Profile
This section showcases the user's progress over time since they started using emotion.ally via gamifying the product with achievement of levels.
The top shows an overview, followed by a breakdown of their performance, as well as tips to help improve recurring challenges.


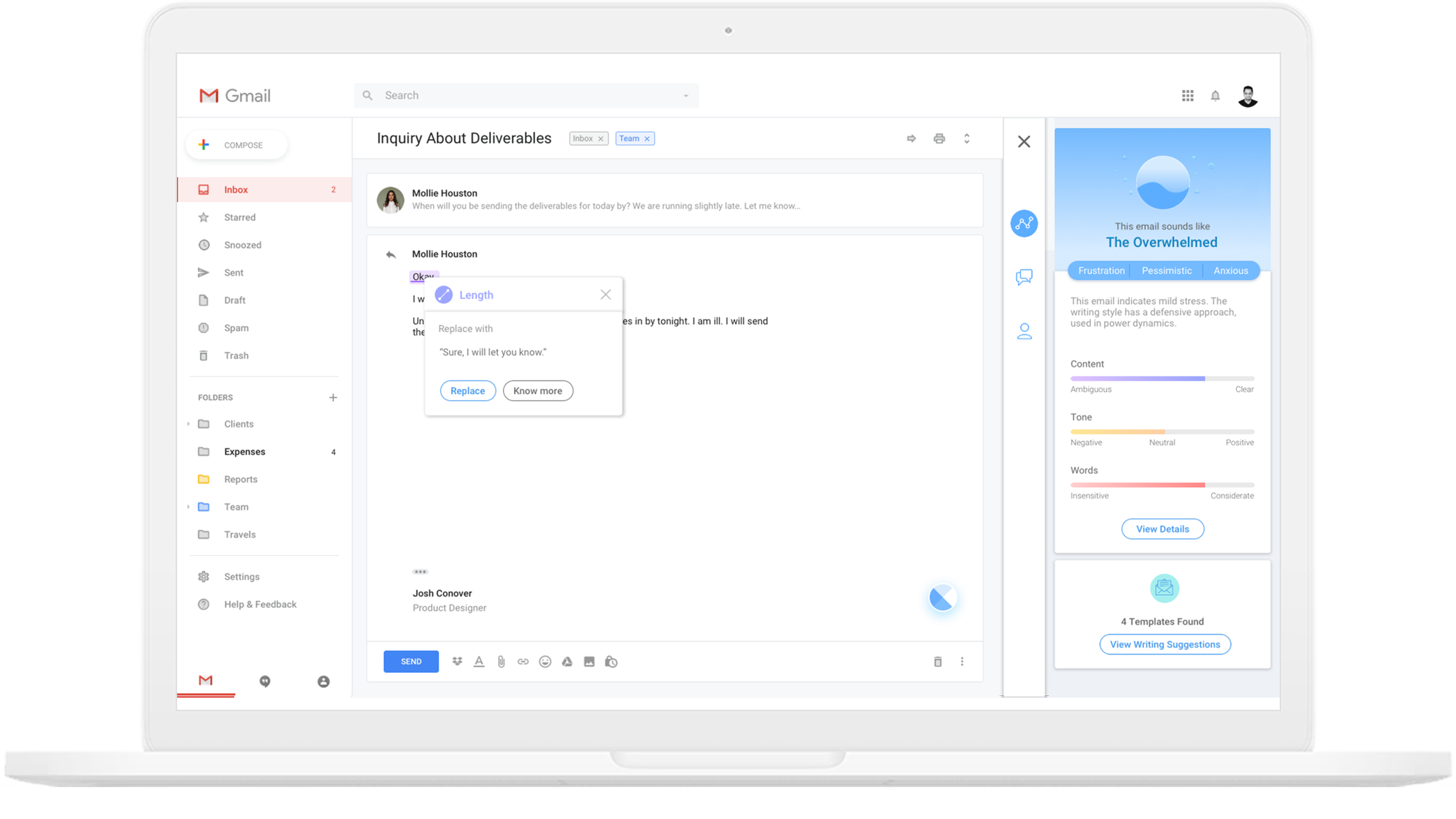
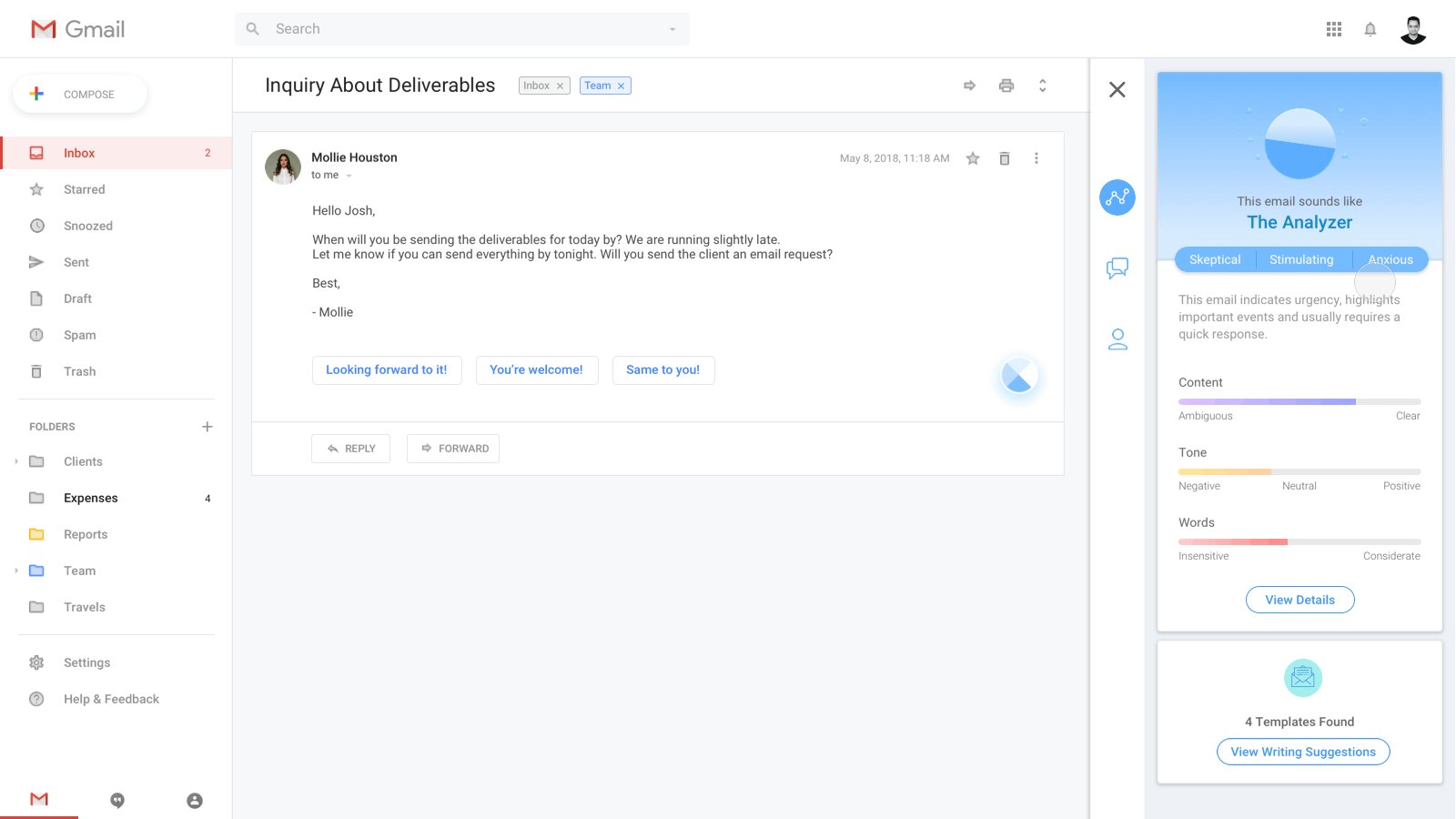
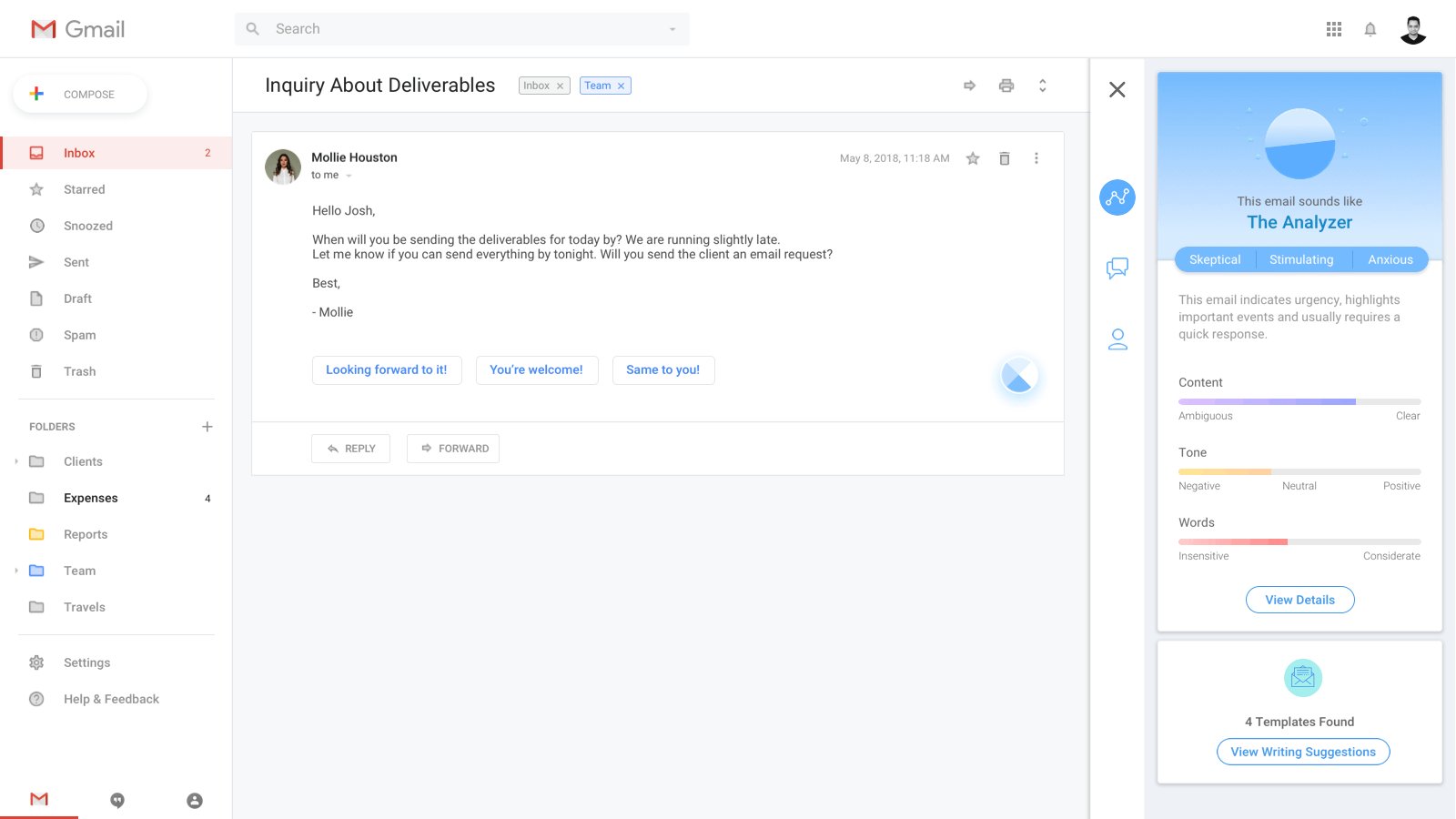
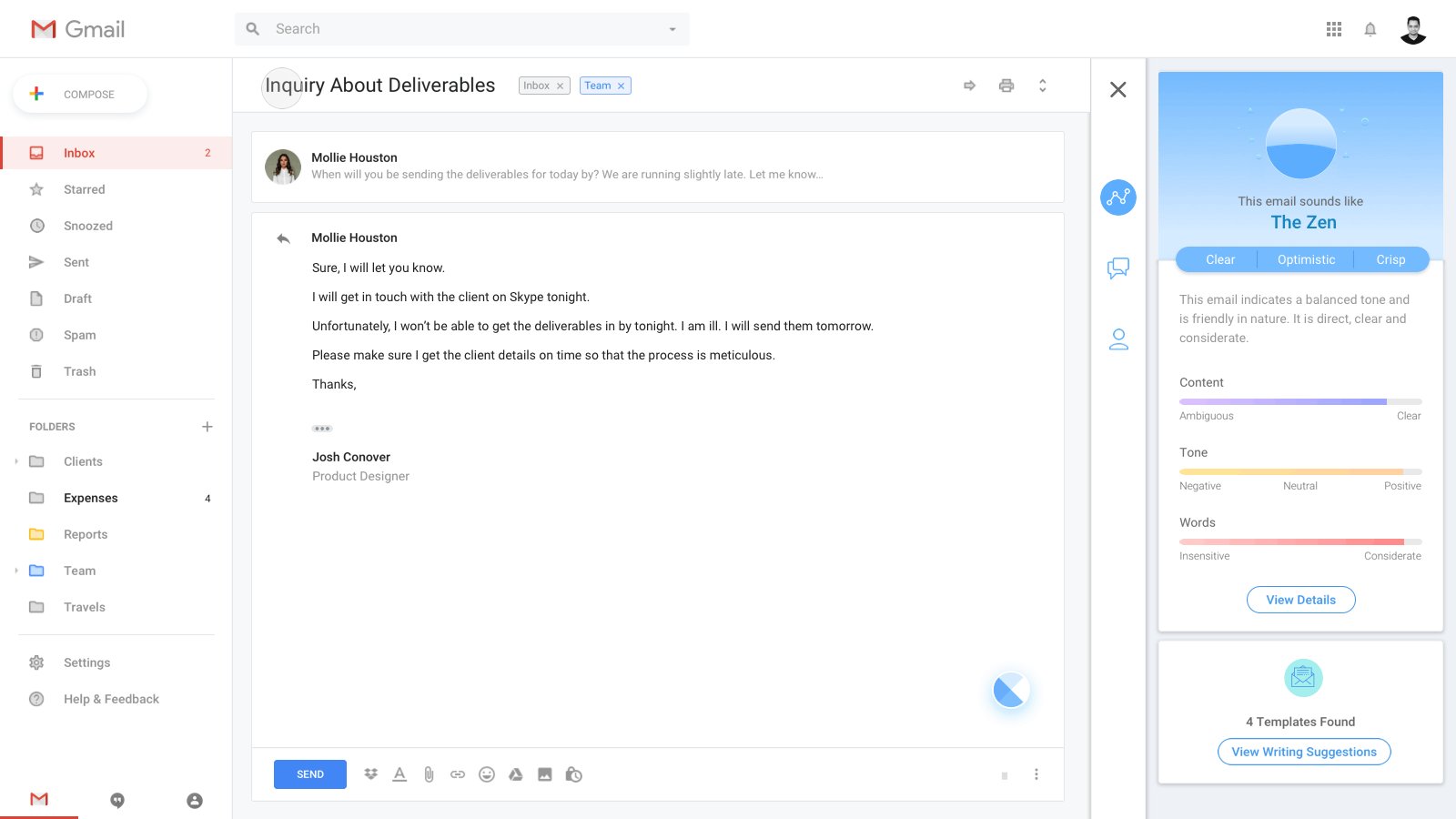
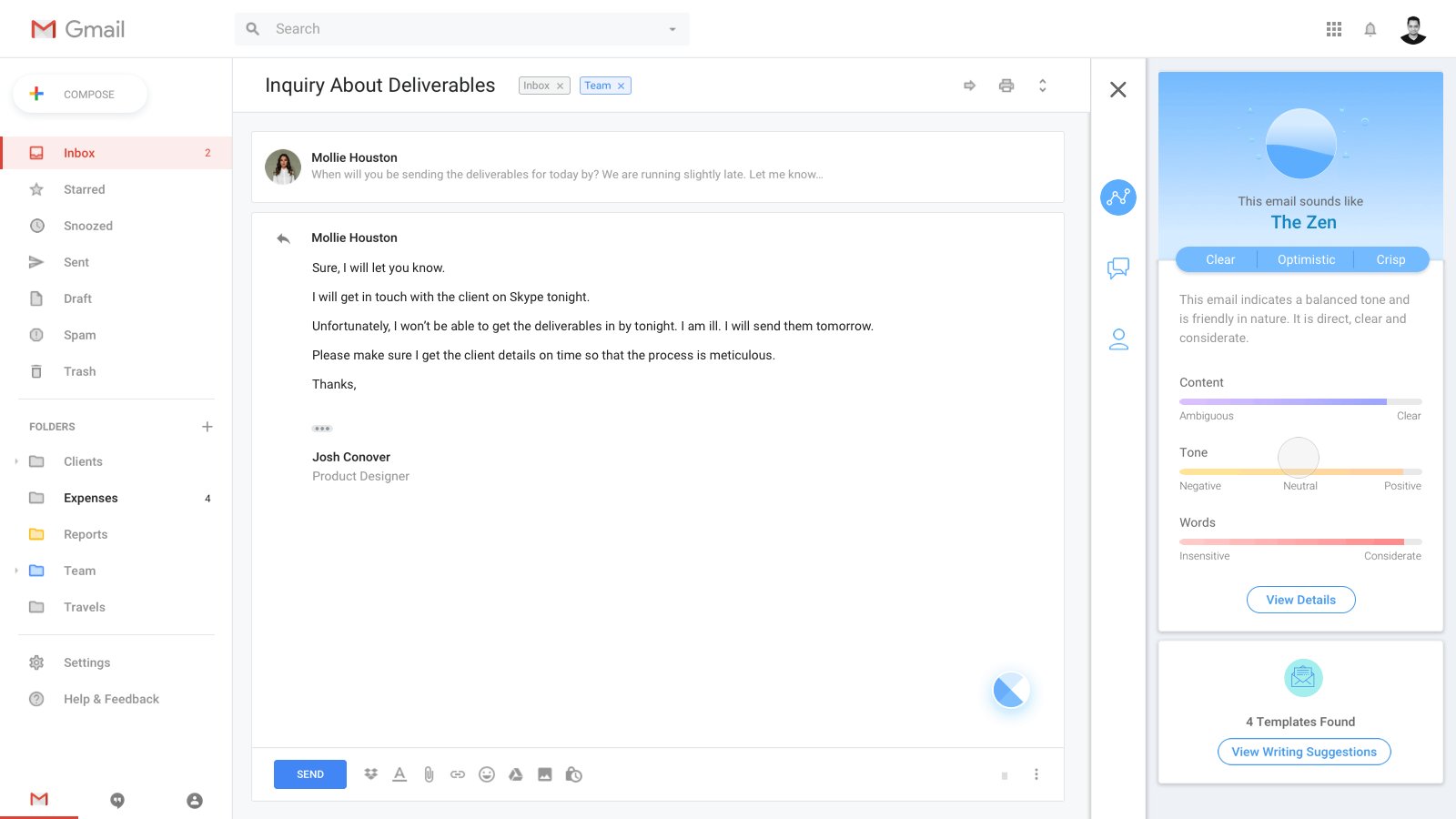
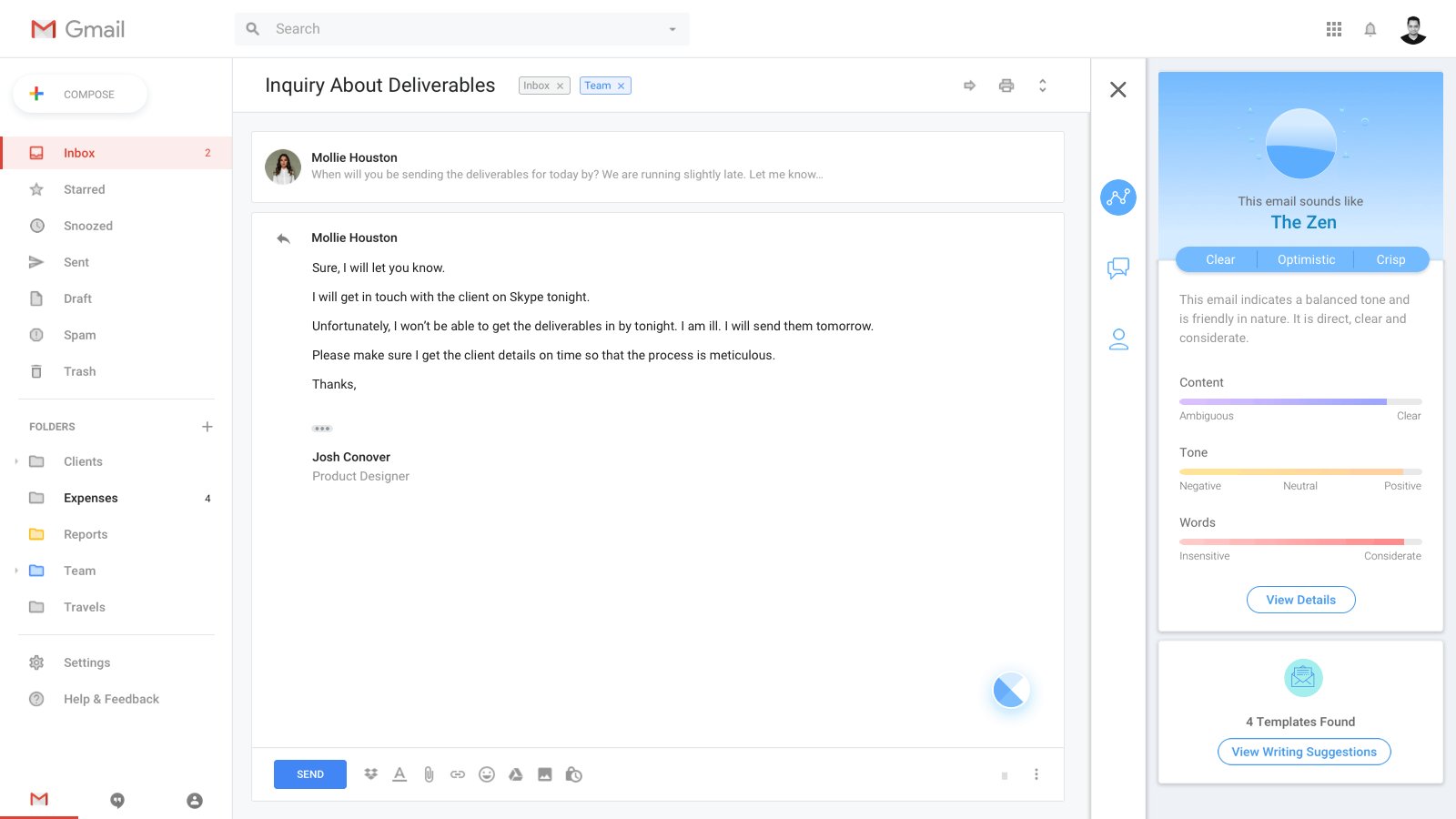
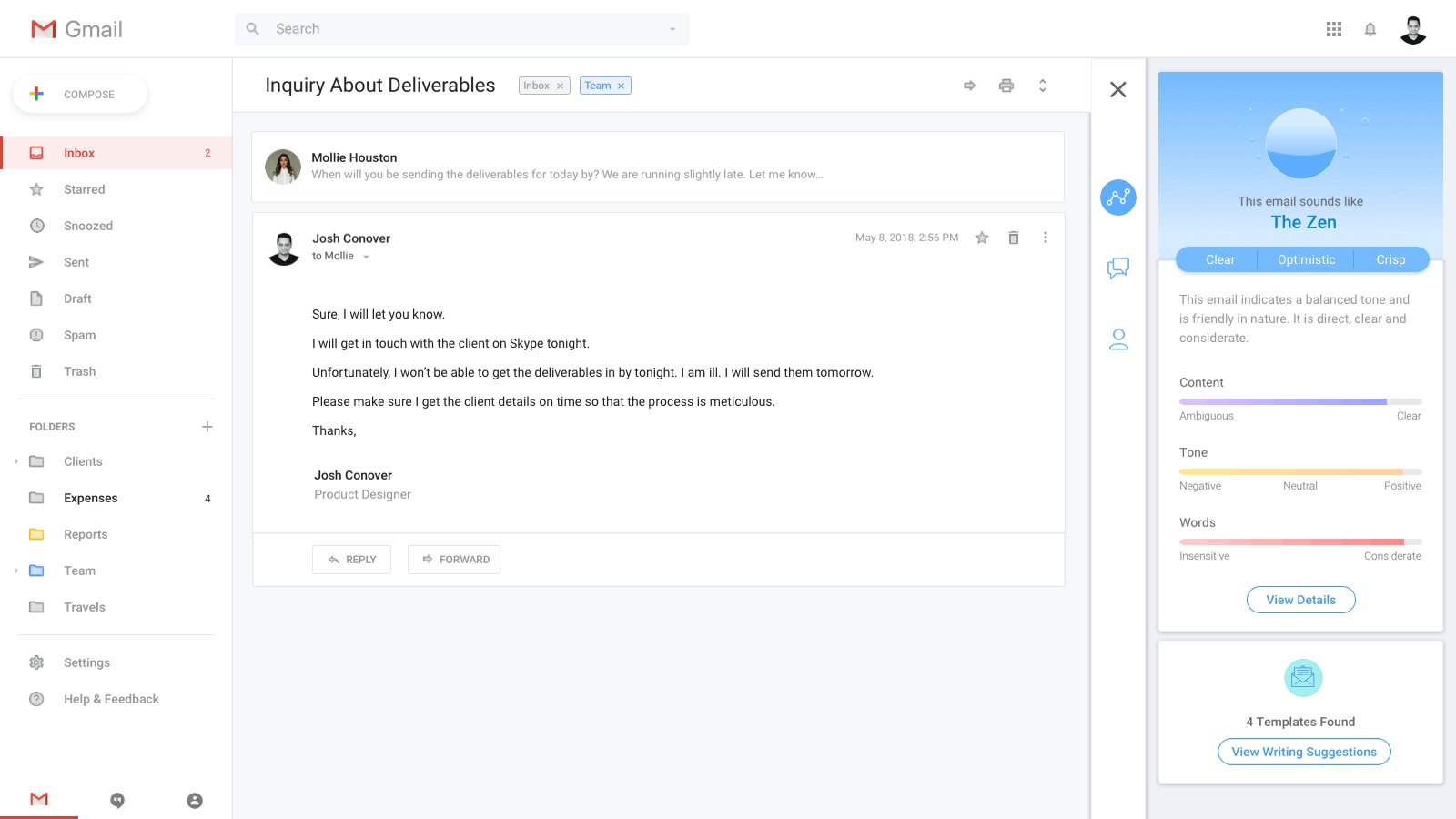
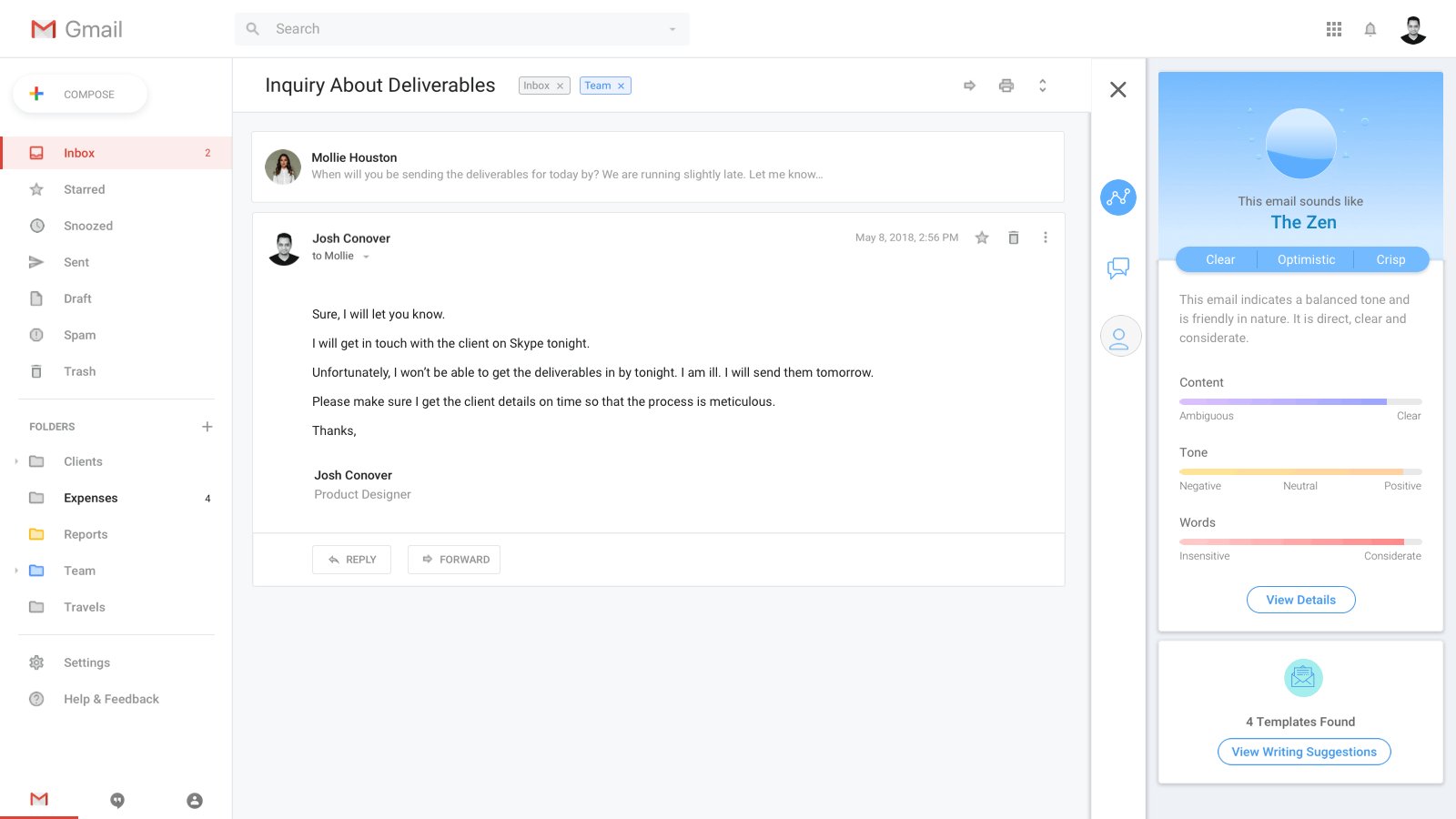
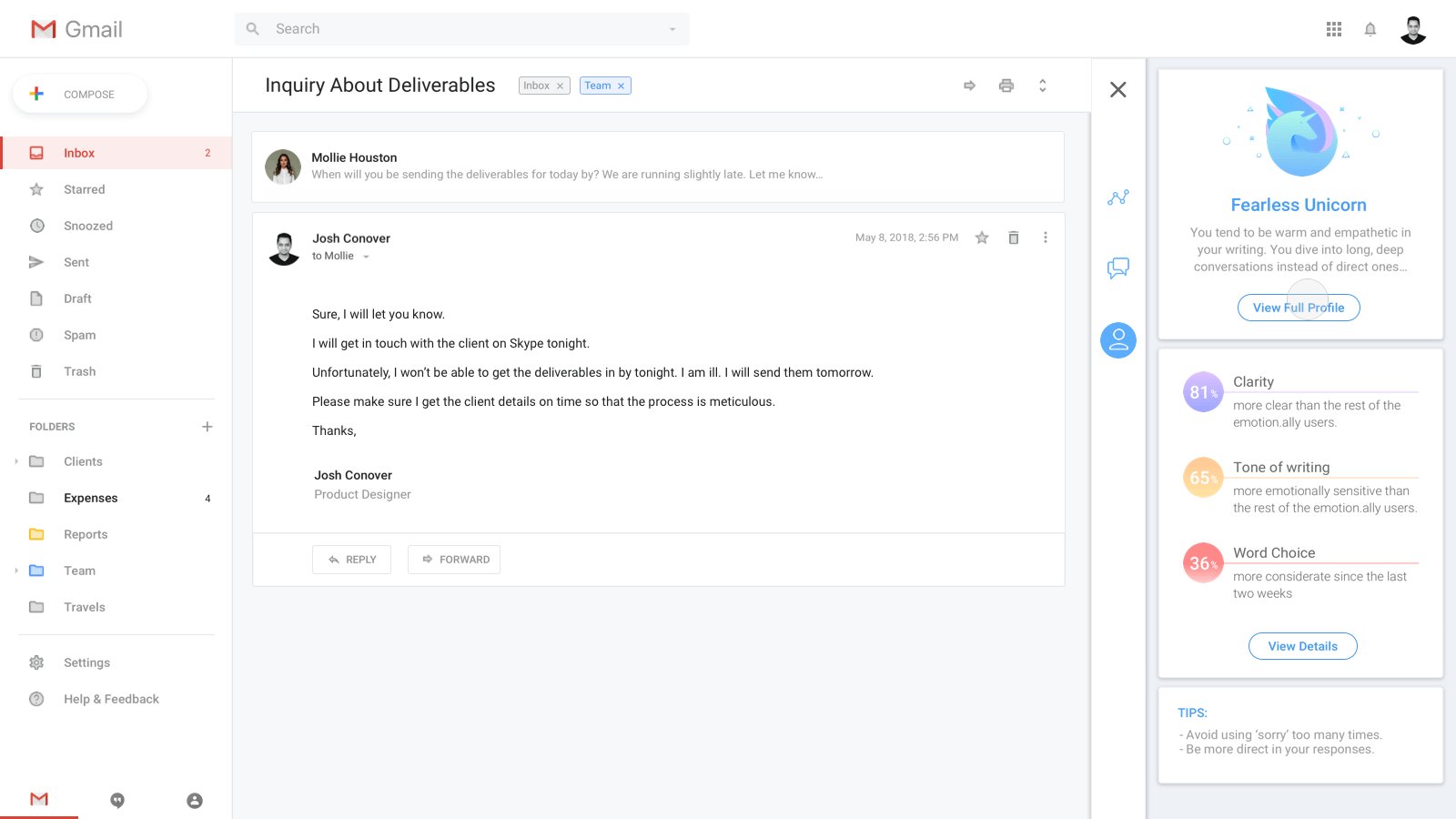
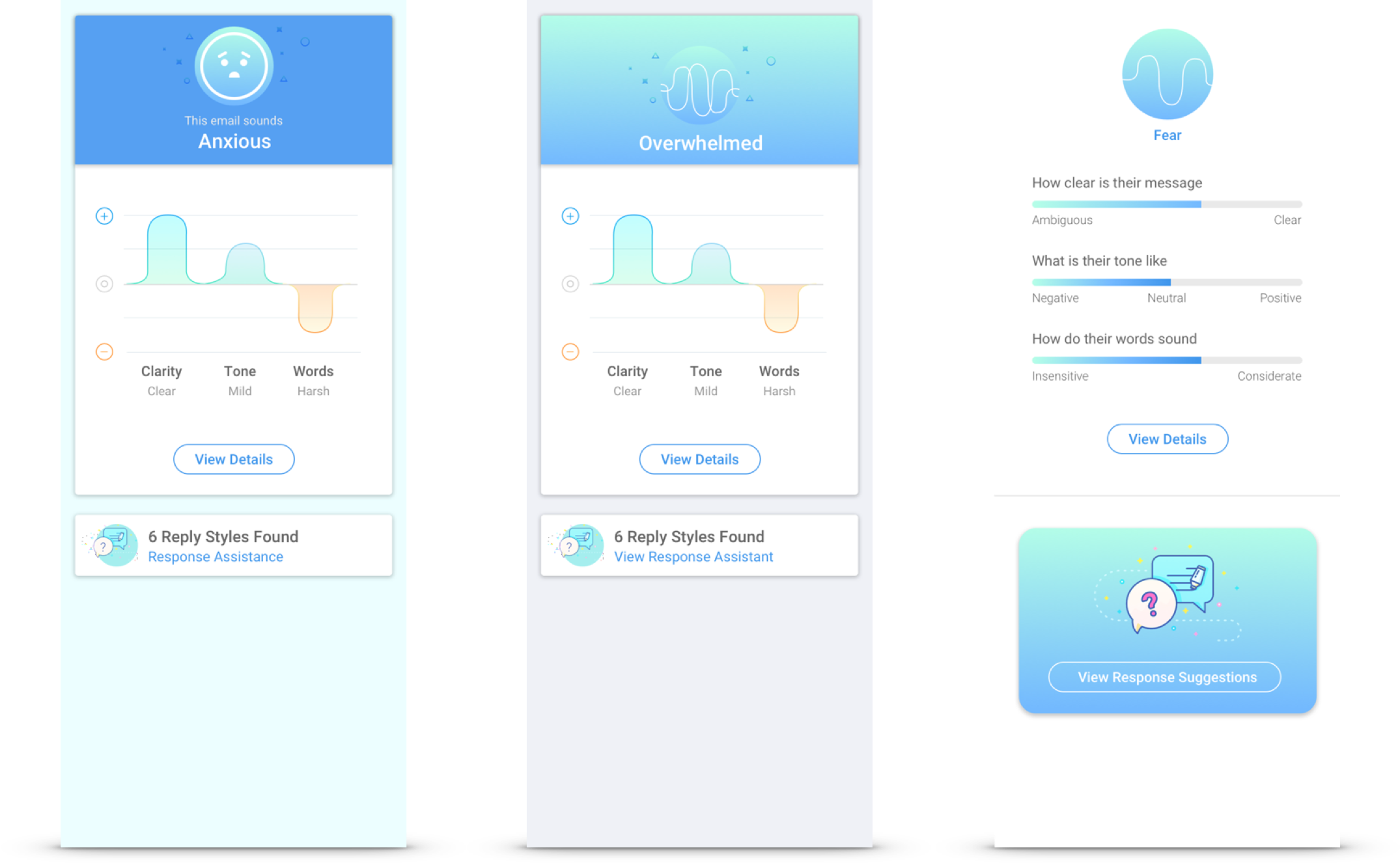
Message Analysis
Message Analysis
The emotion.ally plugin dashboard presents the personality of the email via a category along with an animated icon and offers a short description. It further deconstructs the content, tone, and words of the message.
The emotion.ally plugin dashboard presents the personality of the email via a category along with an animated icon and offers a short description. It further deconstructs the content, tone, and words of the message.
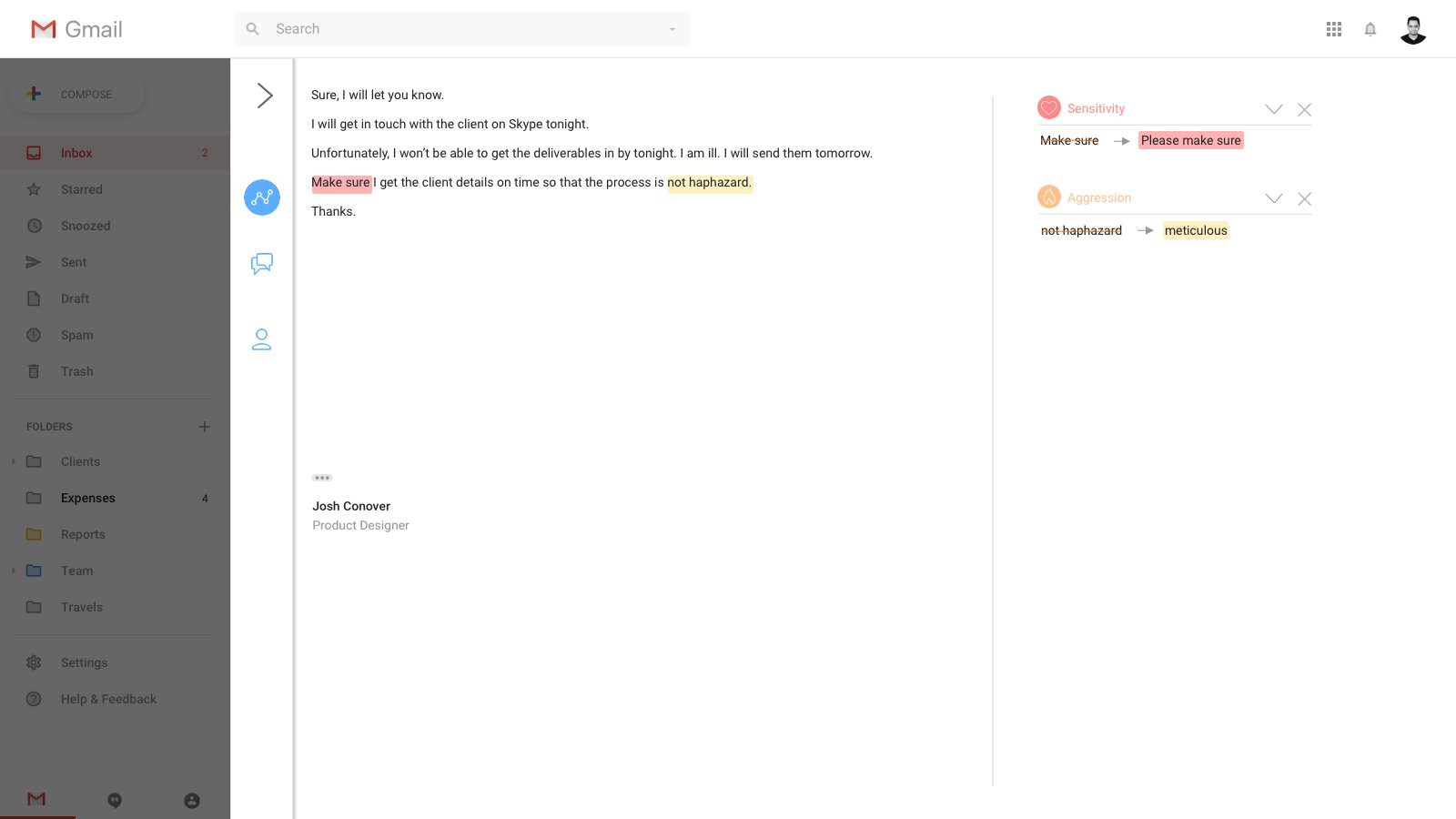
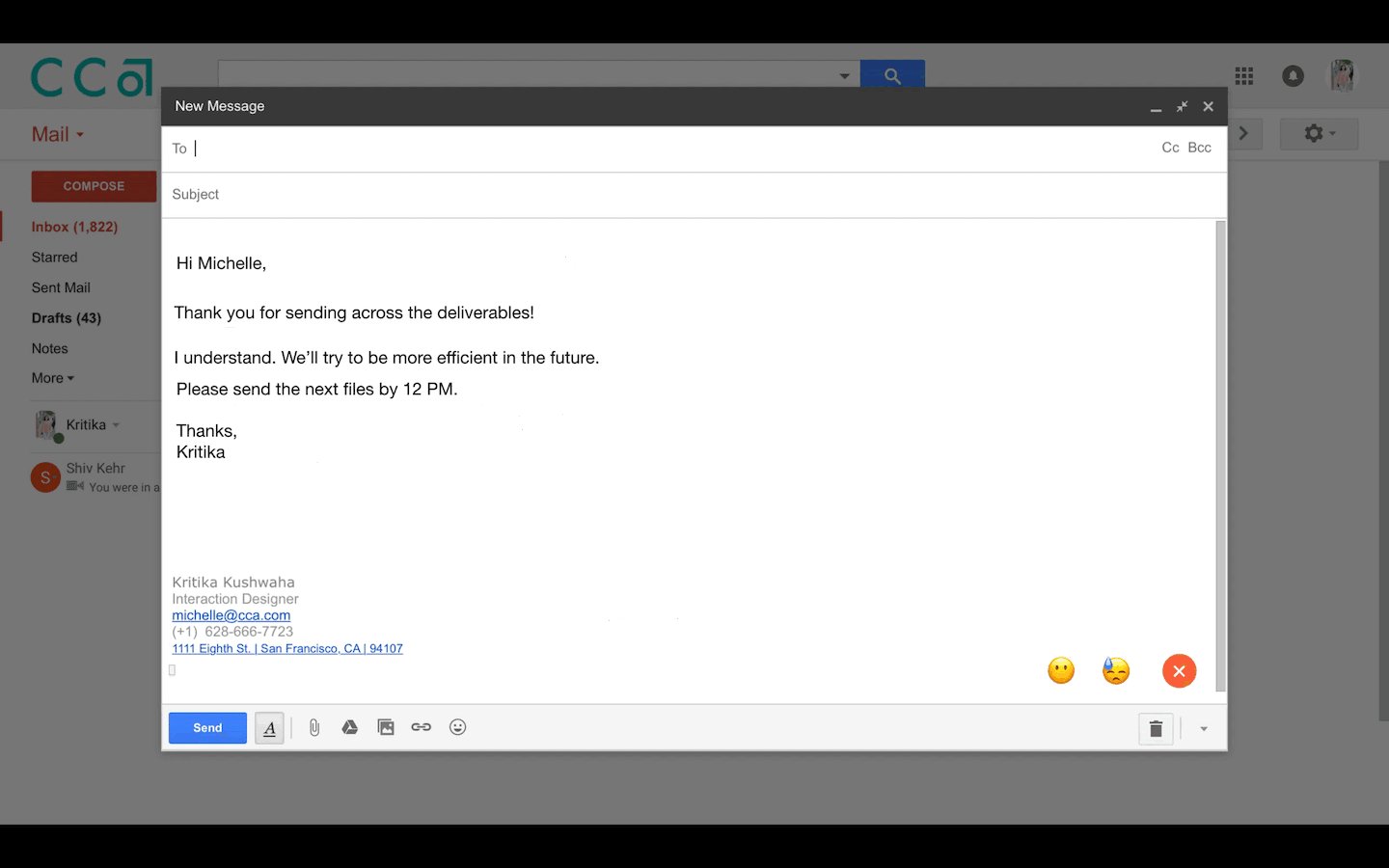
Alternative Suggestions
Alternative Suggestions
Hovering over the highlighted areas of the written message shows the classification of the error, and also offers an alternative suggestion for the respective phrase. This representation also dynamically changes on the plugin progress bars.
Hovering over the highlighted areas of the written message show the subset the area of improvement is related to, and also offers an alternative suggestion for the respective phrase.
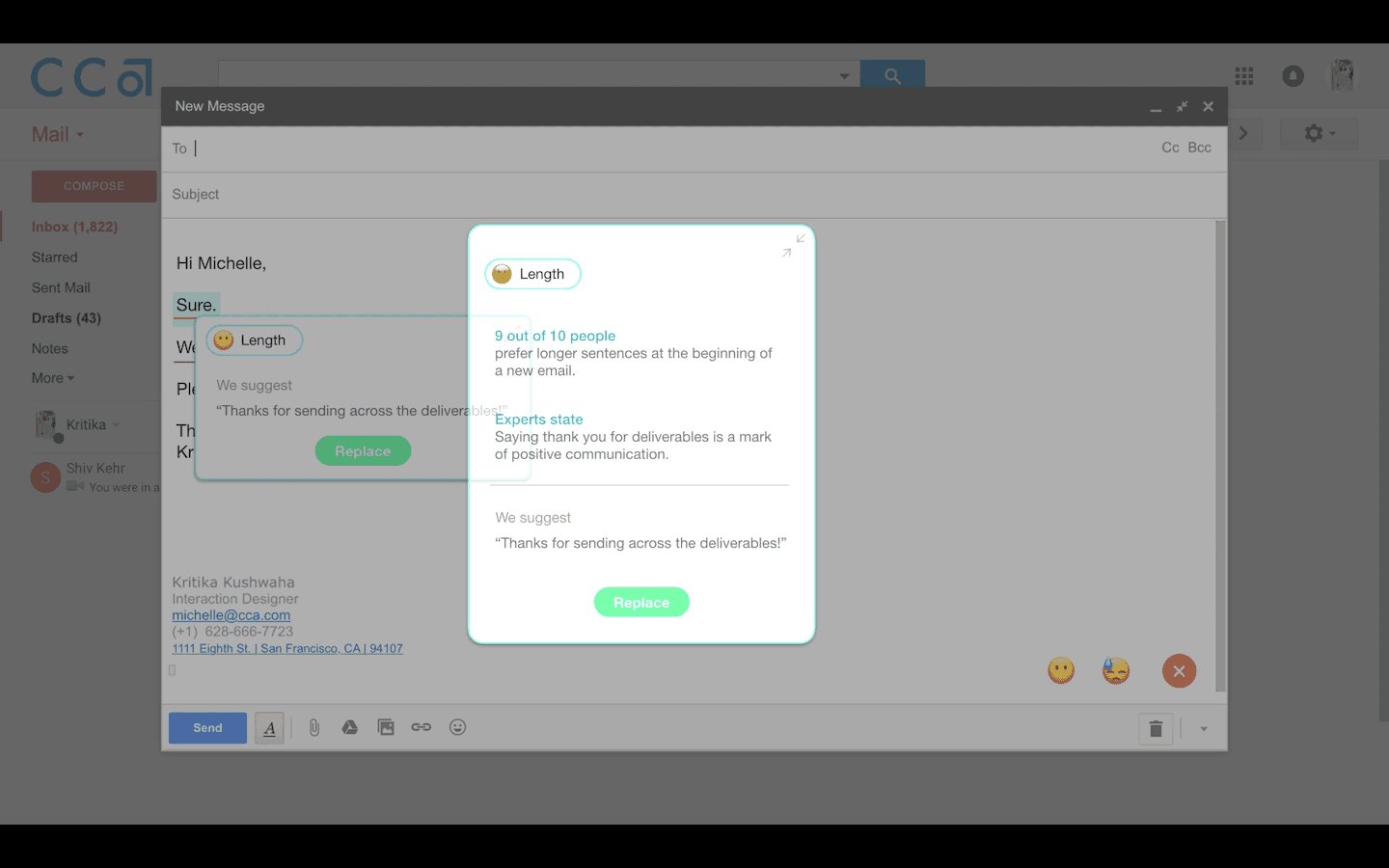
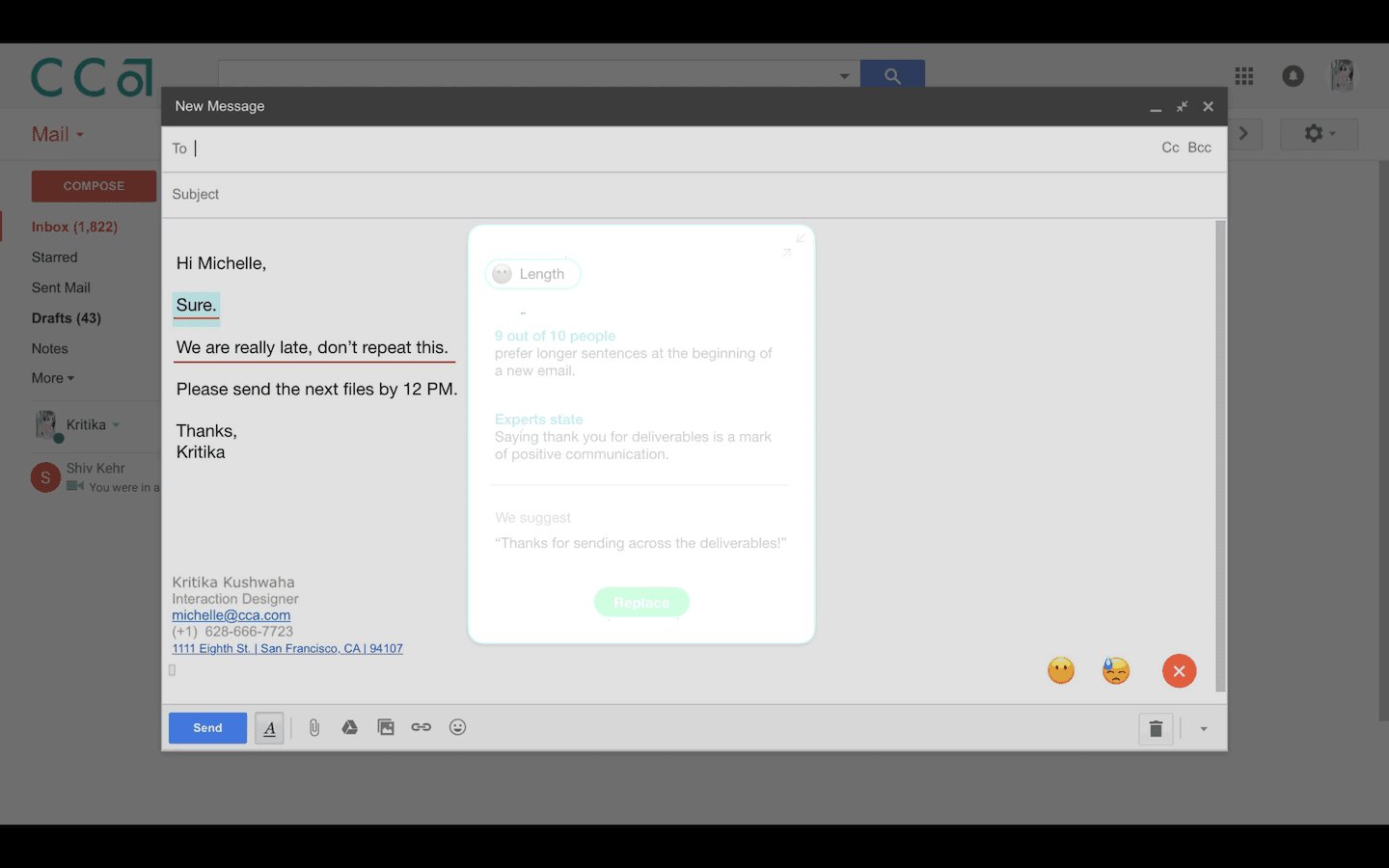
Expanded View for Detailed Information
Expanded View for Detailed Information
To know more about a highlighted section, the user clicks on 'Know More' which expands the plugin and shows them statistics and suggestions by experts on the reason for the highlight and the alternative offered.
To know more about a highlighted section, the user clicks on 'Know More' which expands the plugin and shows them statistics and suggestions by experts on the reason for the highlight and the alternative offered.
List View for Multiple Suggestions
List View for Multiple Suggestions
The expanded view offers a list view of all highlighted areas in the content, allowing for quick and efficient correction of errors.
The expanded view offers a list view of all highlighted areas in the content, allowing for quick and efficient correction of errors.


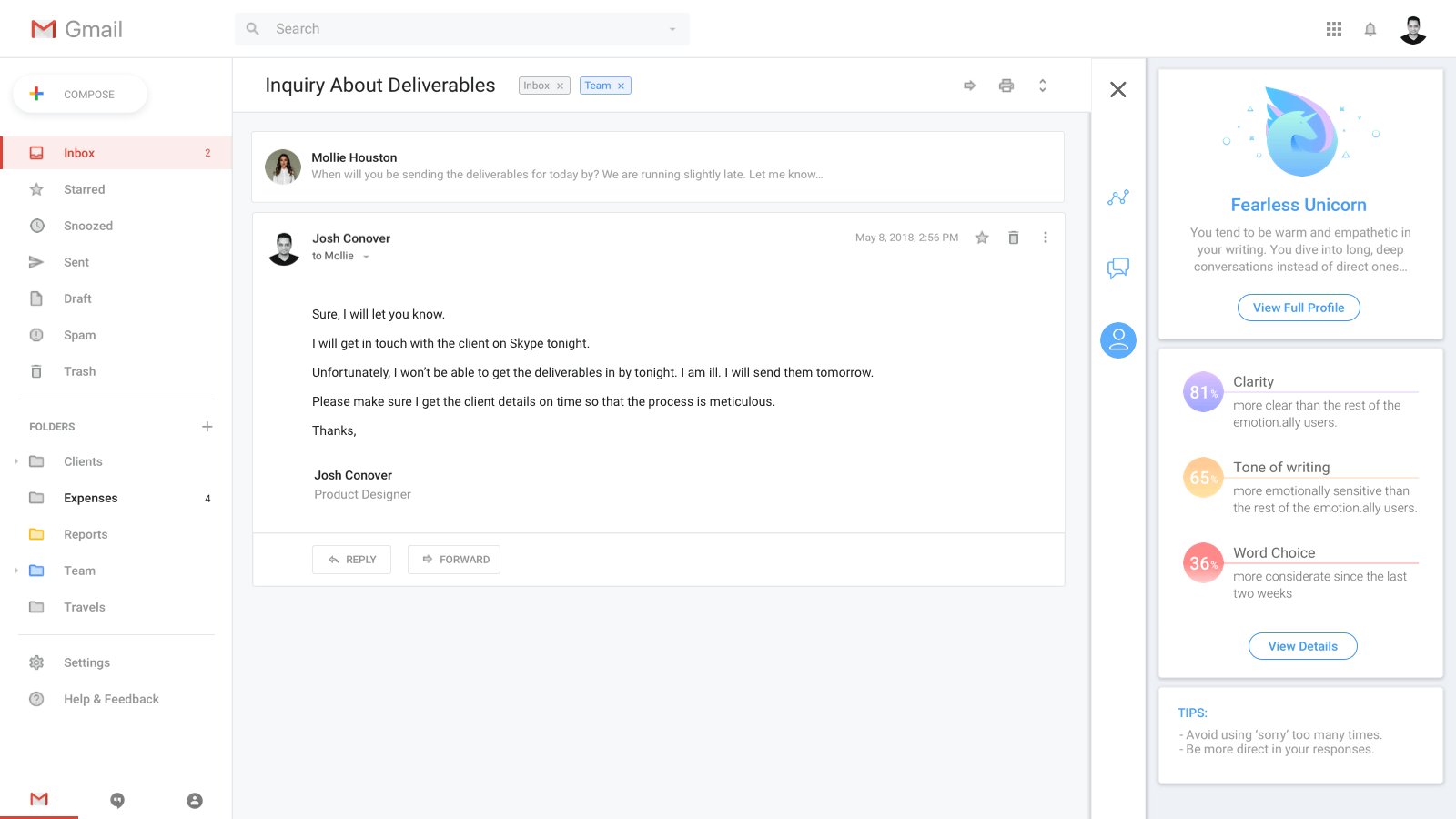
User Profile
User Profile
The profile shows the user's achievements through evolving levels. It also shows them their progress in clarity, tone of writing and word choice since using emotion.ally. Finally, it offers tips on challenge areas and how to improve upon them.
The expanded view offers a list view of all highlighted areas in the content, allowing for quick and efficient correction of errors.
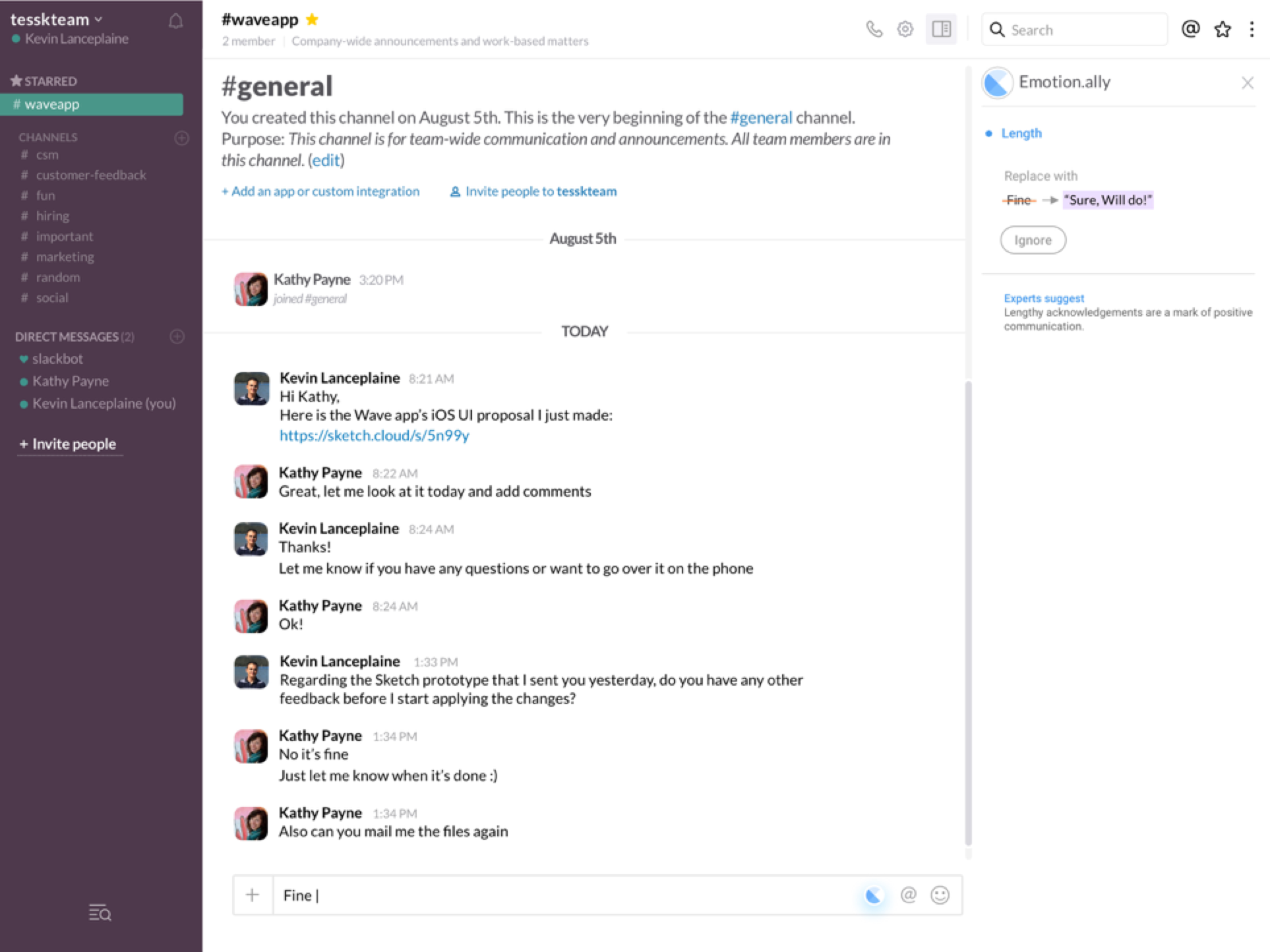
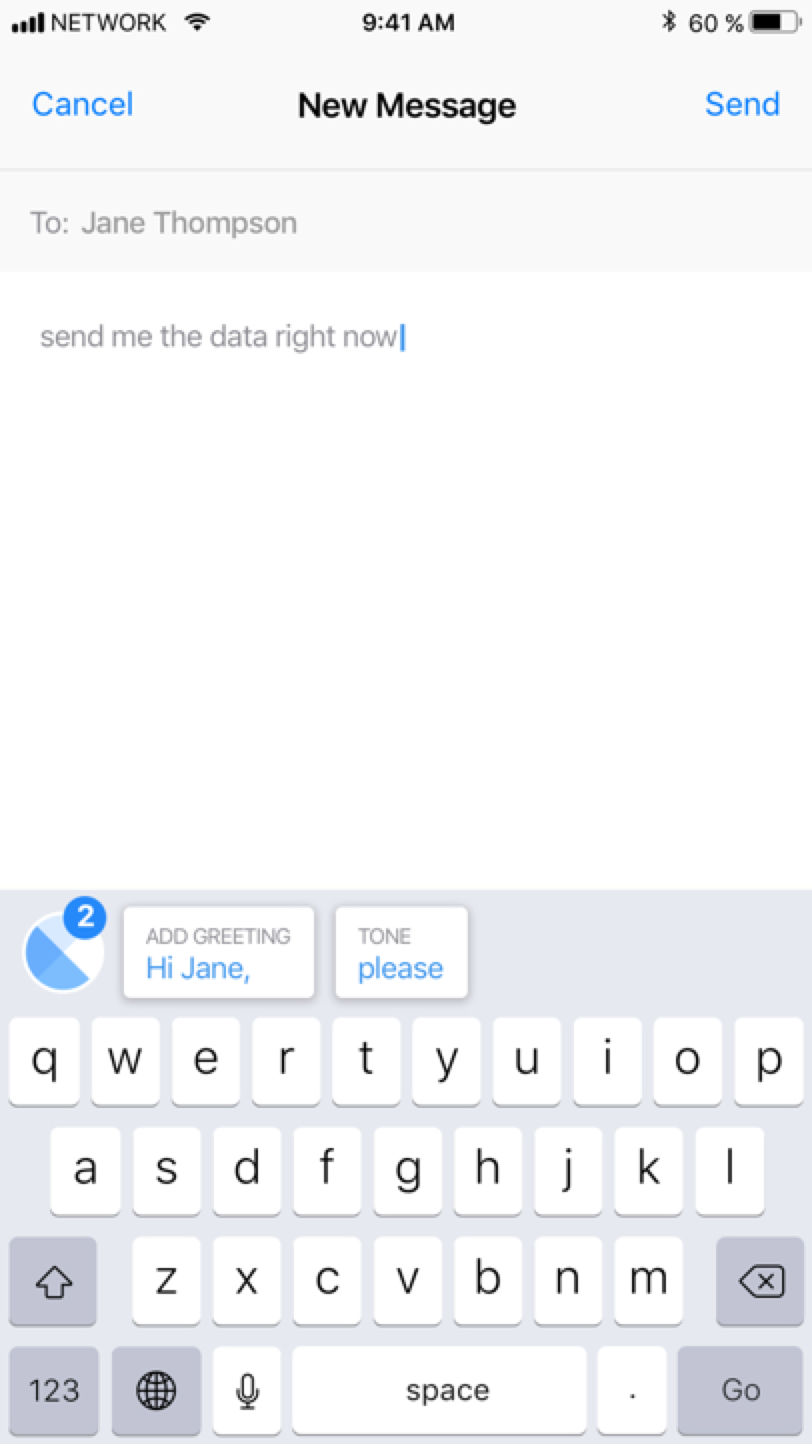
Ecosystem of Platforms
We envision the emotion.ally plugin to extend itself to an ecosystem of products beyond email, ranging from work related chat platforms like Slack as well as the mobile keyboard.


Research
Qualitative Interviews
We interviewed people of age groups between 23-59 years, with backgrounds ranging from tech to fashion to education to understand instances of miscommunication over digital platforms.

"For important conversations. I think about my answer before sending a reply. I usually type it down on another platform like Word, and then copy paste it to email to avoid any mistakes."
- Mira Sharma, Sourcing Head

"My boss would respond to my emails with one word answers. I understand he was higher up and a busy man, but it felt curt and insensitive... it took me a while to stop taking it personally."
- Sylvia Nguyen, ex-HR @Uber

"It's annoying when the subject of an email has nothing to do with its content. I'm super particular. Many people in my department come to me to help them write important mails."
- Geetika Gupta, Faculty
Insights
Qualitative Interviews
People often write important messages on external platforms like first in order to avoid mistakes.
1
People often look for external resources and assistance to write and understand important messages.
2
Receivers like to seek clarity in the first glance to get the intent and tone of the message received.
Receivers like to seek clarity in the first glance to get the intent and tone of the message received.
Poor communication can create a negative social and professional impact at work.
3
Persona Development
We designed a persona to serve as a cumulative representation of all the common user needs, goals, thoughts, feelings, pain points and actions into account, that we derived from our interviews and insights.

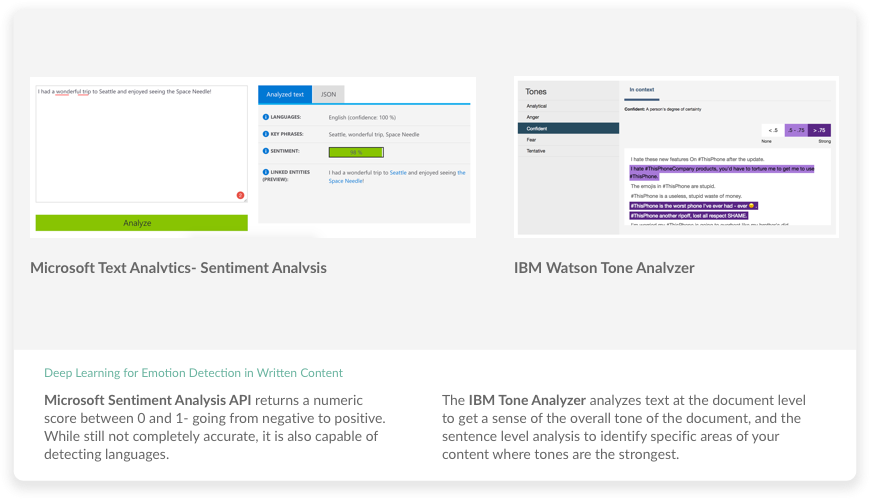
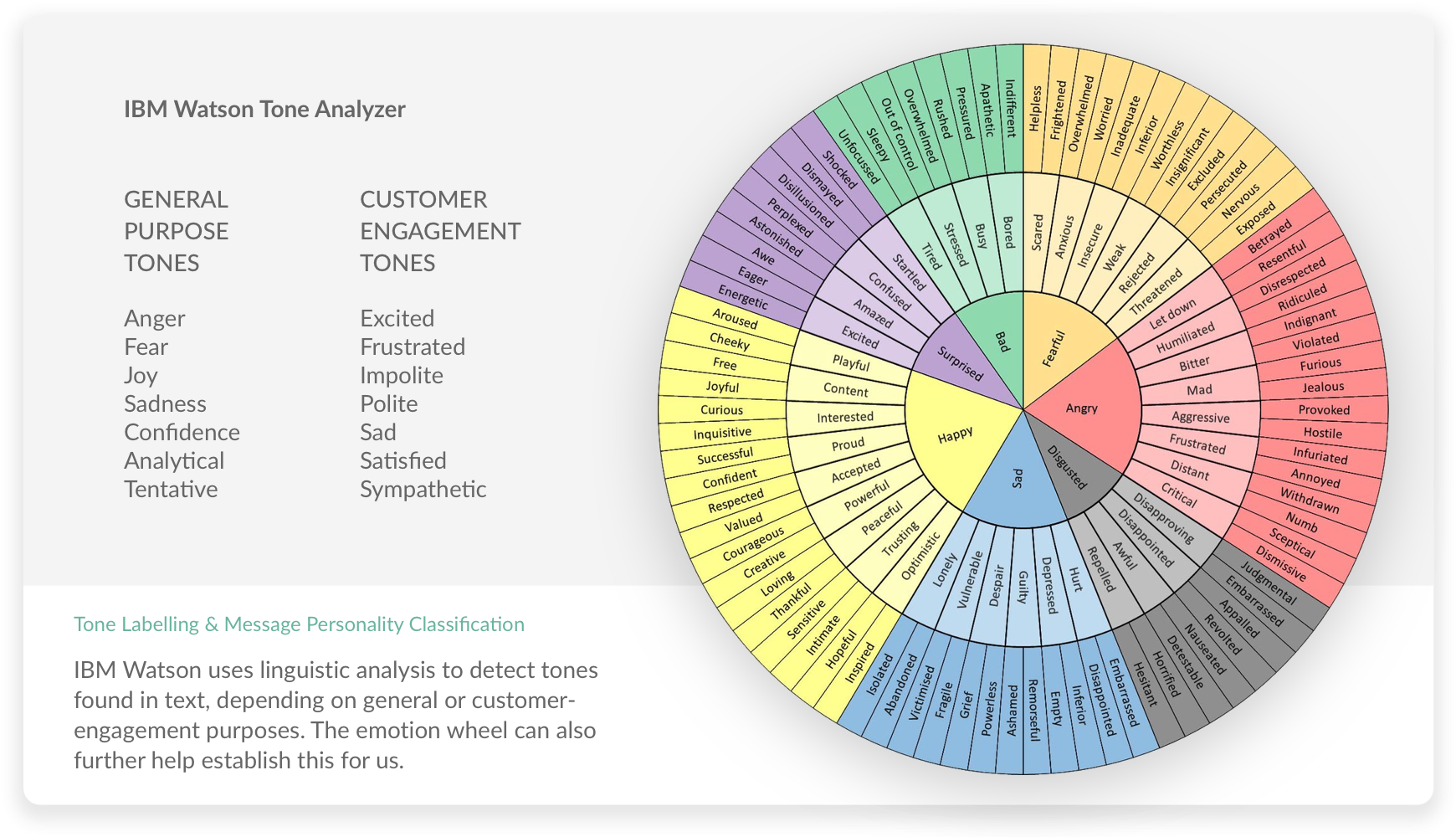
Understanding the Technology
i. Discovered possible foundations based on deep learning for emotion detection in written content
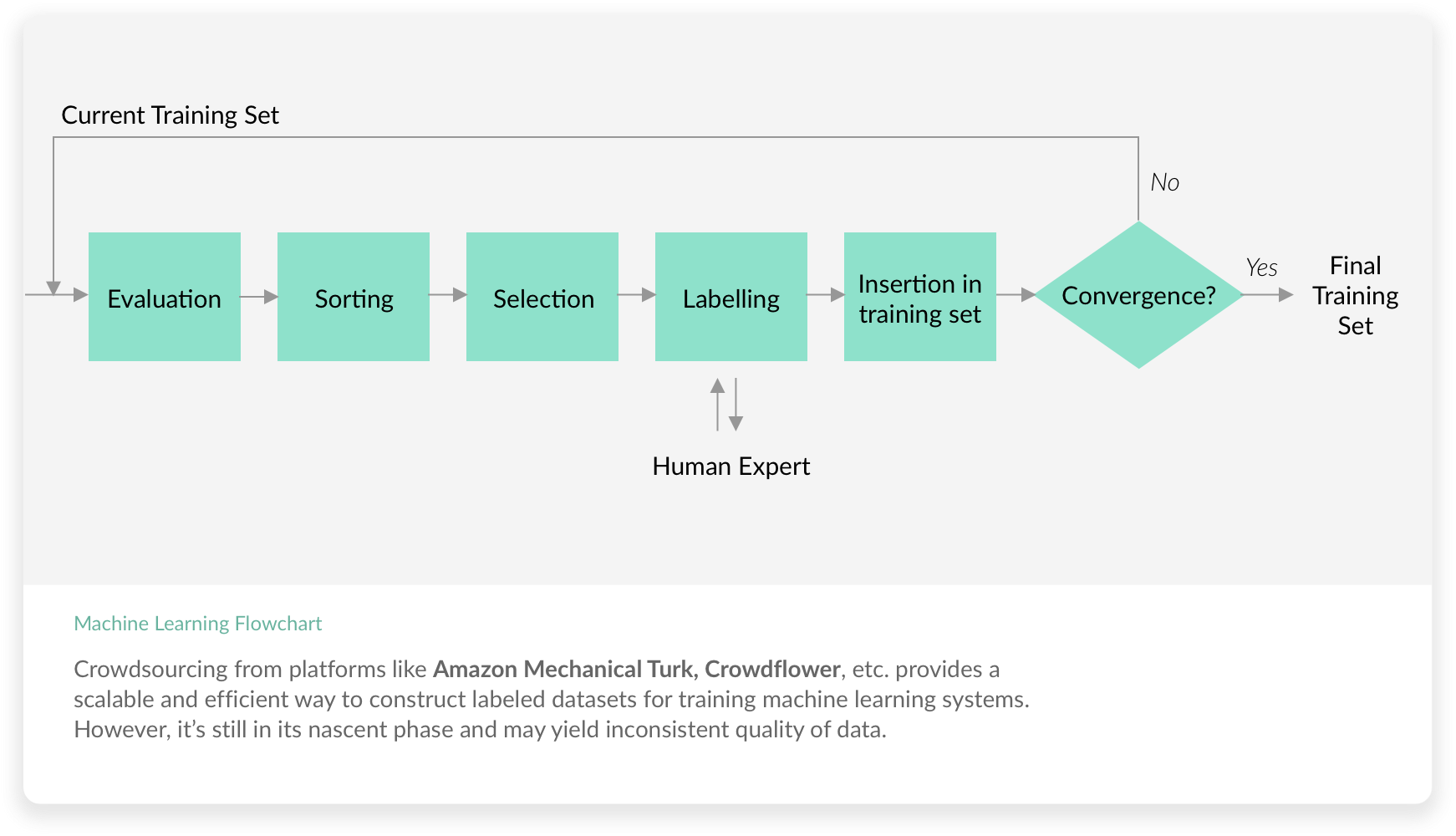
ii. Understood the process of crowdsourcing and labelling information
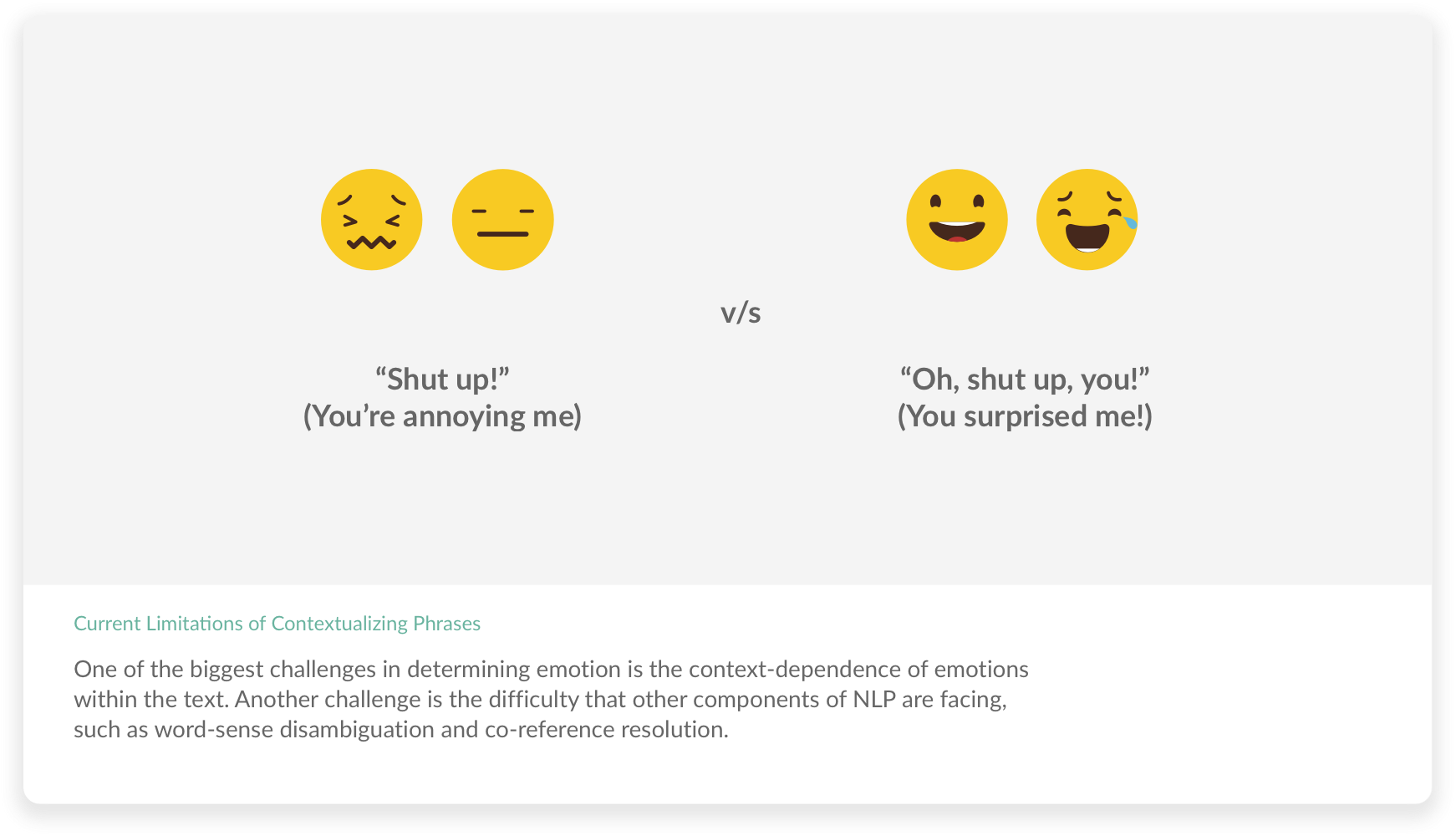
iii. Understood of the current limitations of the system
Mapping the Current System
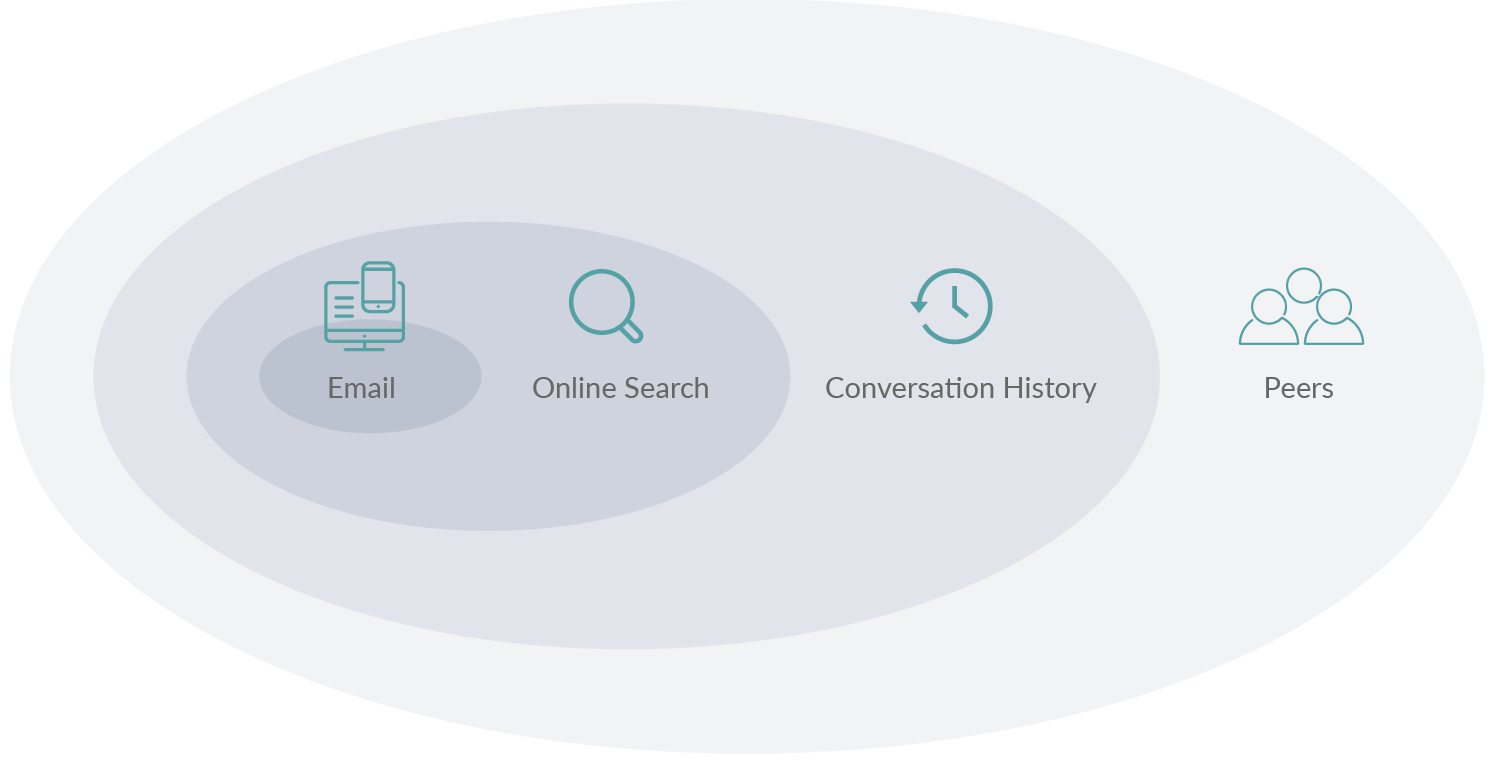
Current Ecosystem of Support
From the interviews we discovered that to understand a message and respond to it appropriately, people seek assistance from several resources to ensure any lack of errors.

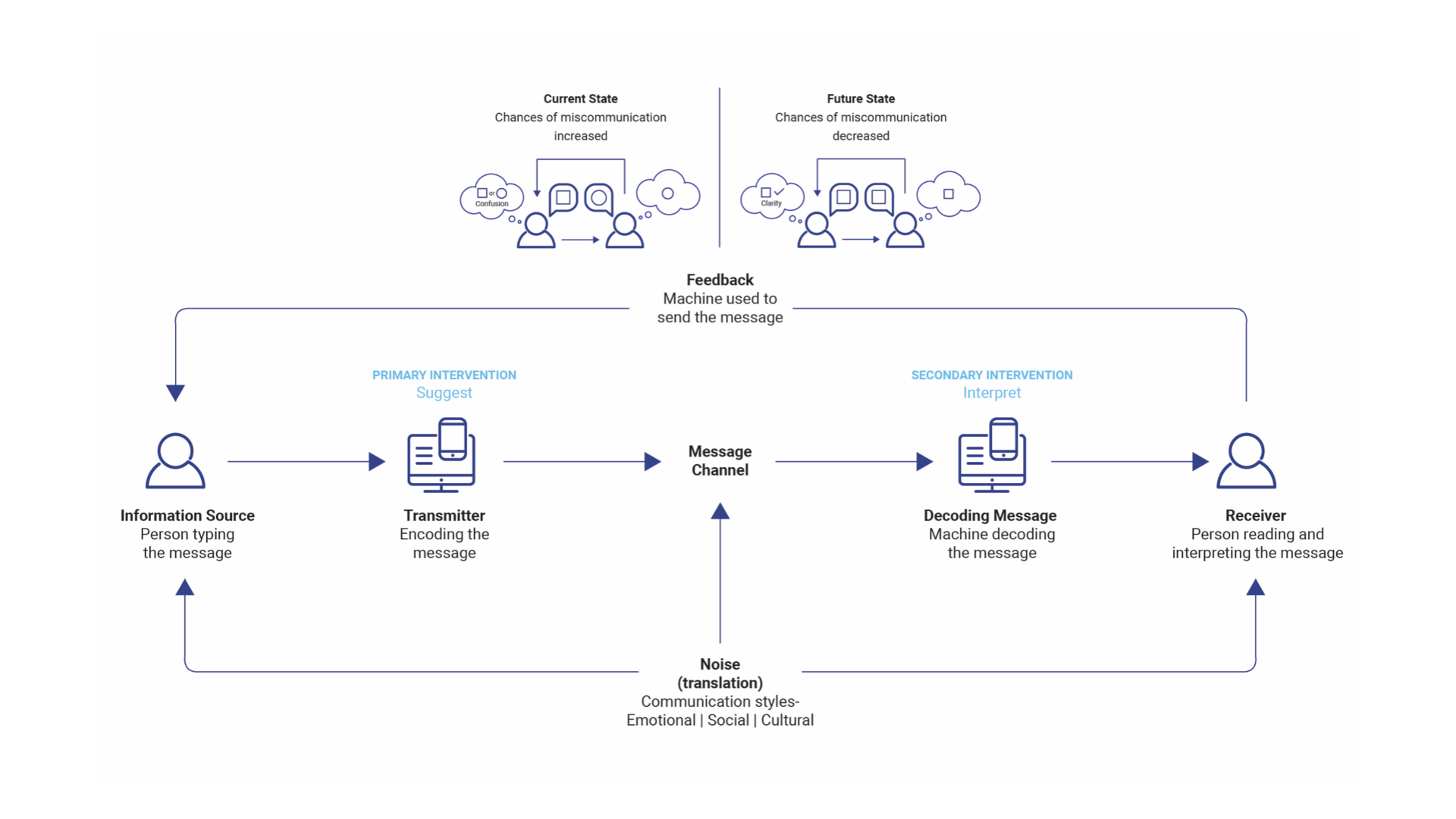
Model of Communication + Journey Map
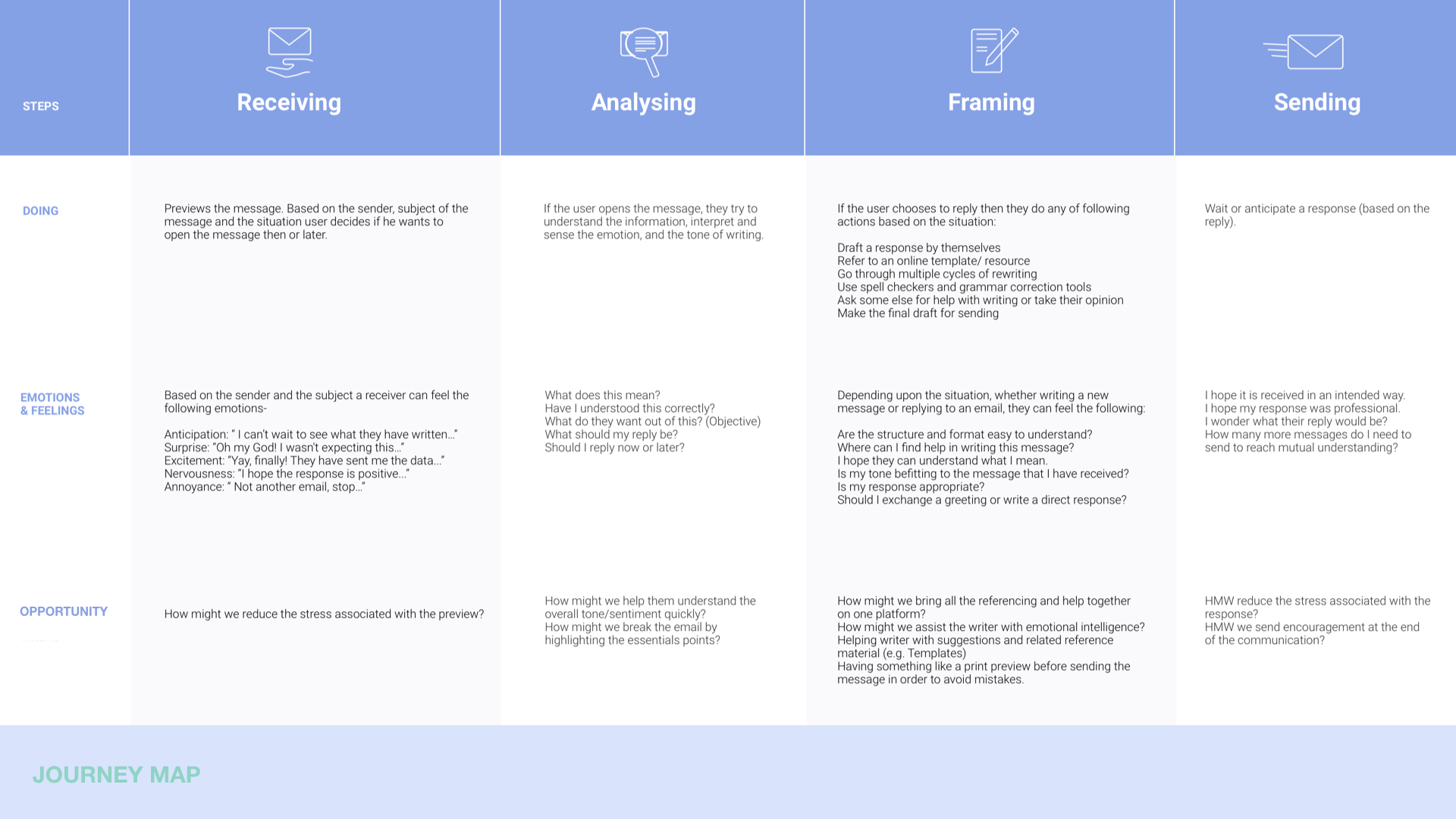
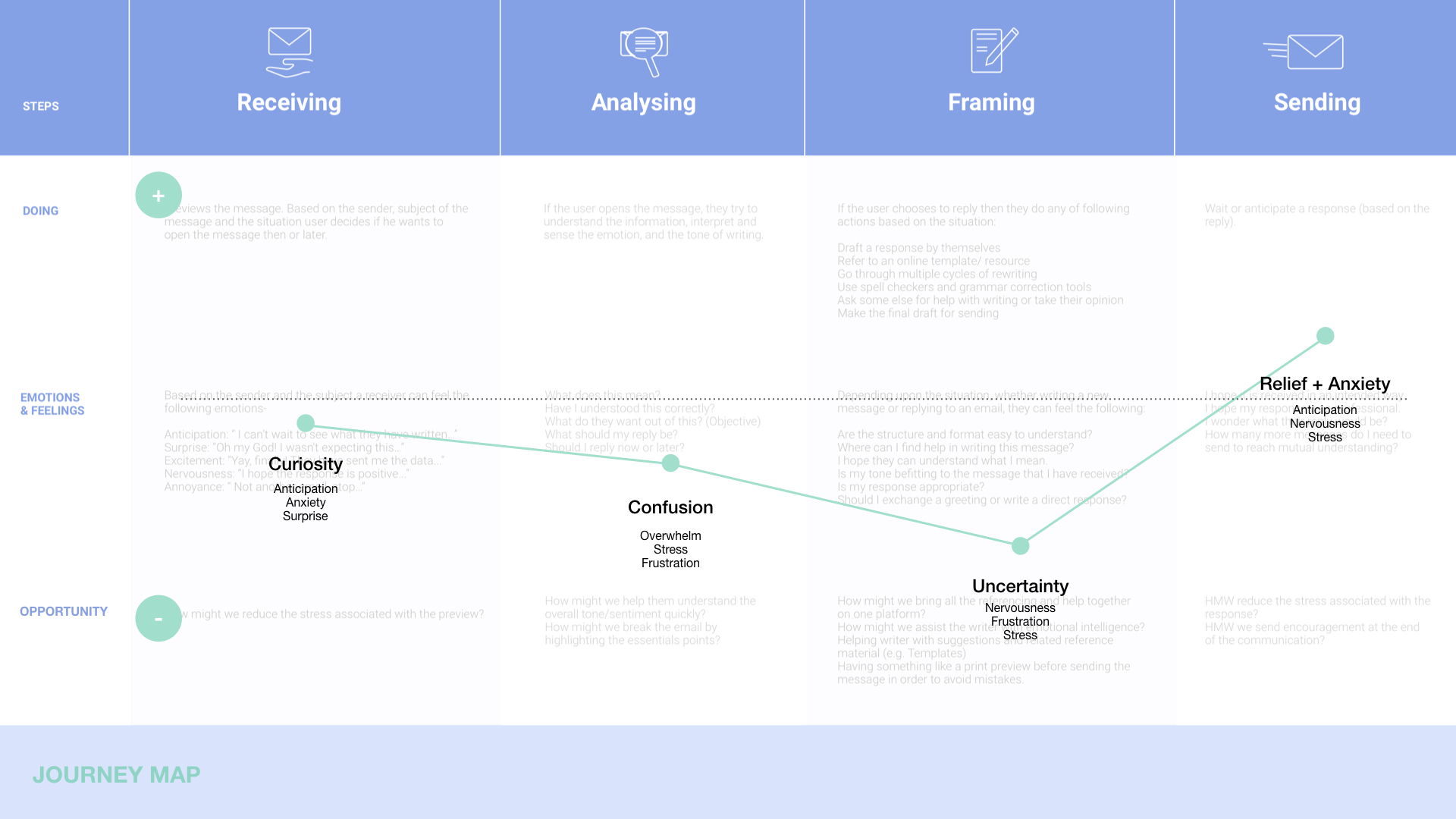
Model of Communication + Journey Map
Survey Results
We looked at the basic model of communication to understand how 'noise' of any kind disrupts the communication and understanding process.
On the basis of that we created a journey map to understand what a person might go through when interpreting and replying to a message that is unclear in tone and intent.

Current Market Analysis
Market Analysis
A market study revealed APIs and plugins based on deep learning and/ or AI in the market. However, almost all cater to utilizing the tech to make the customer care experience better for businesses.
This led to us finding opportunities areas that lead to creating key differentiators in the market for our solution.

Opportunity Areas
Tone Analysis
Help users understand the tone and sentiment of a message quickly.
Word Suggestions
Enable people with vocabulary to convey their message clearly.
Accessibility
Make all references and help for analysis and writing easily accessible.
Encouragement
Celebrate milestones and encourage users to be positive communicators.
Preview
Give the writer an opportunity for a final preview to reduce errors.
Feedback
Keep track of the writer’s progress and give timely insight reports
Experience Principles
1
1
Empowering
Empowering
2
2
Easy to Use
Easy to Use
3
3
Dependable
Dependable
4
4
Non-Intrusive
Why universal and not culture-specific communication principles?
Keeping in mind the limitations of the technology, we decided to focus on an English speaking demographic that adheres to more universal principles of communication in their day-to-day professional communications.
However, smaller, culture-centric businesses might benefit from more specific cultural environment specific principles.
Why only focus on work-related and not personal communication?
Through our secondary and primary research, we discovered that personal conversations have their own rules unique to individuals, cultures, and groups where universal rules of communication can’t necessarily be applied. Also, people don’t want intrusion in their personal lives. E.g. sharing personal jokes between friends, flirty messages between partners, etc.
Why focus on the personality of the message and not the sender?
Through our observation and research, we learned that contrary to the steady personality of an individual, each email is written in unique circumstances and environments. Therefore, every email written by an individual can have a different and unique personality.
Prototyping
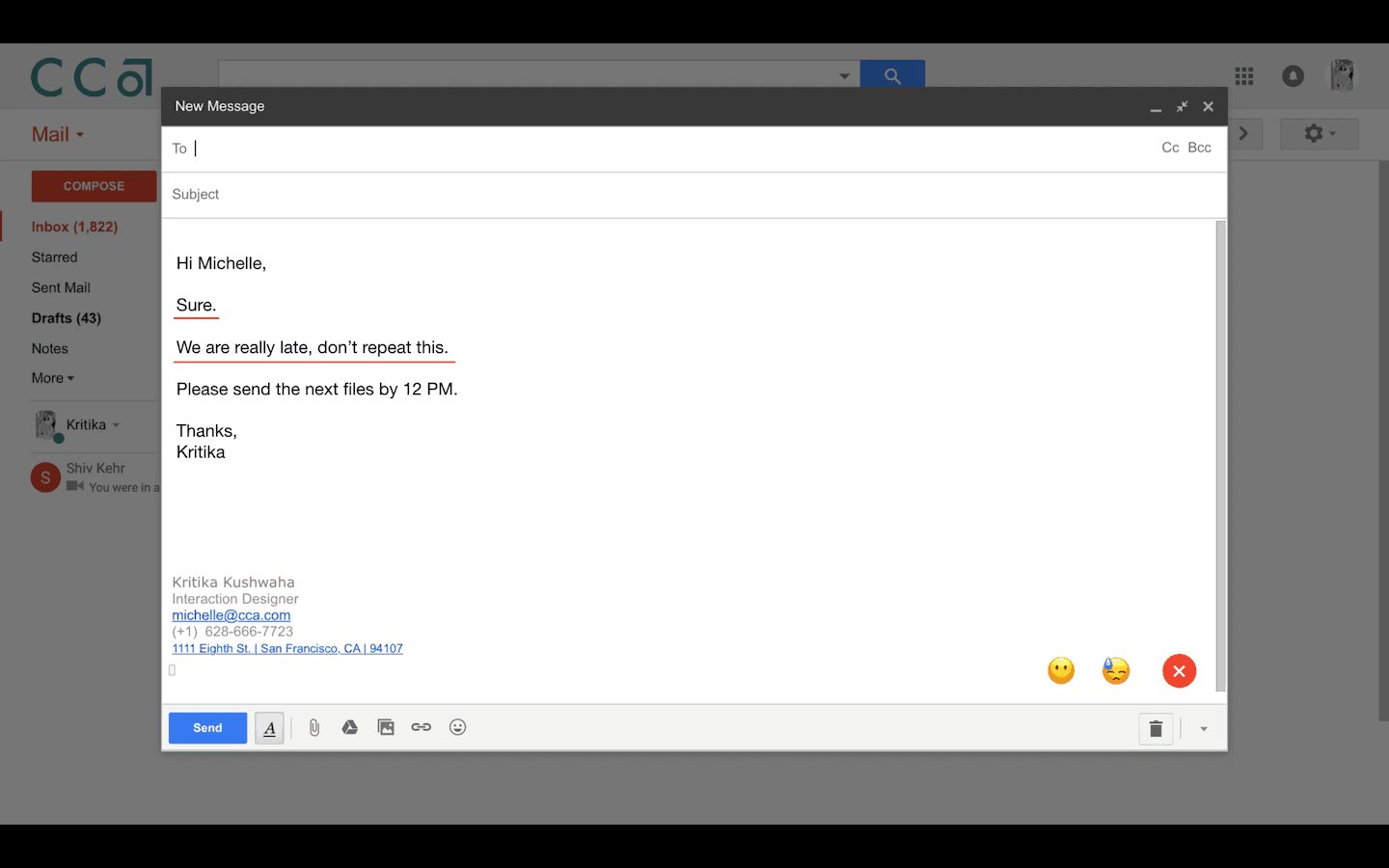
Rapid Prototyping
We created our first rapid prototype to get quick feedback from people- it was a basic version of the plugin with two features– tone analysis and alternative suggestions.

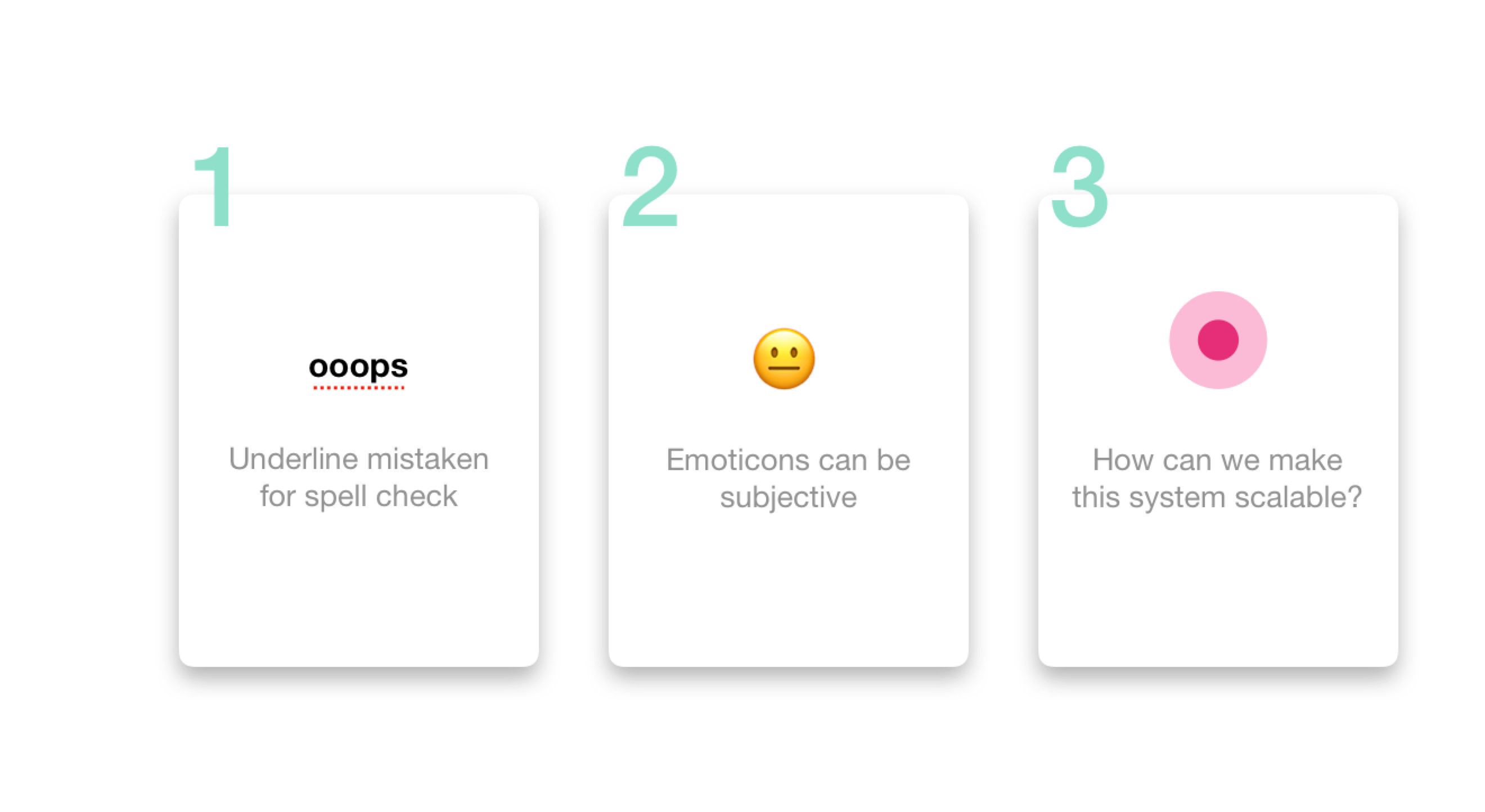
Testing Round One
We primarily got feedback on the elements used like underline being mistaken for spell check, and some emoticons being interpreted differently by everyone. Also, how would you make corrections in the case of multiple errors?

Plugin Design & Iterations
For the next iteration, we did several rounds of exploration for the plugin, especially on the Analysis screen where elements such as the top personality icon as well as progress visual graph had to emulate the dynamic nature of digital conversations, and yet had to be quick and easy to understand.

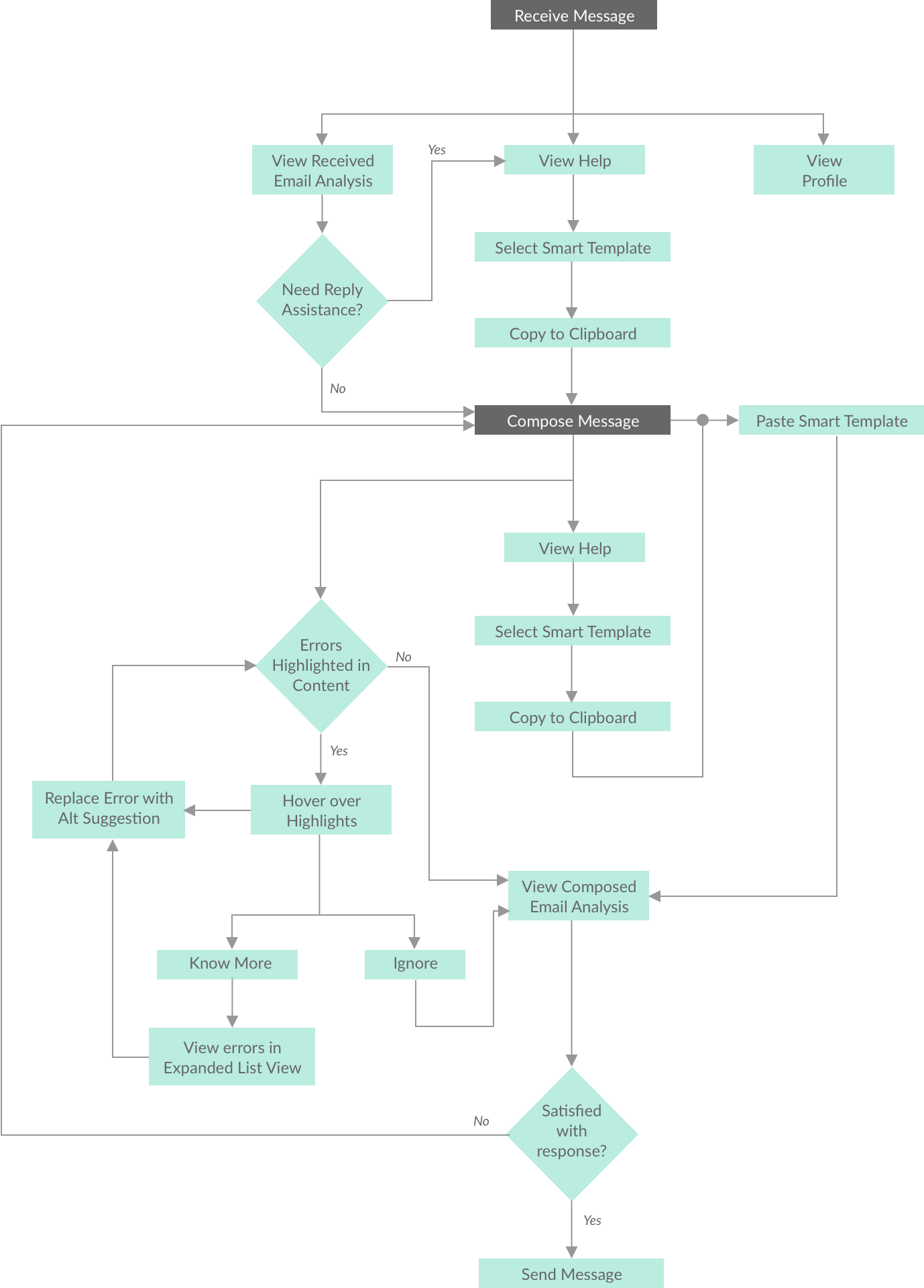
User Flow
After discovering the key opportunity areas and our first round of testing, we created the user flow where we covered the process from when a user begins to use the solution to the completion of the task.
The user can either begin the process when they read someone's message and respond to it, or begin it when composing a fresh message.

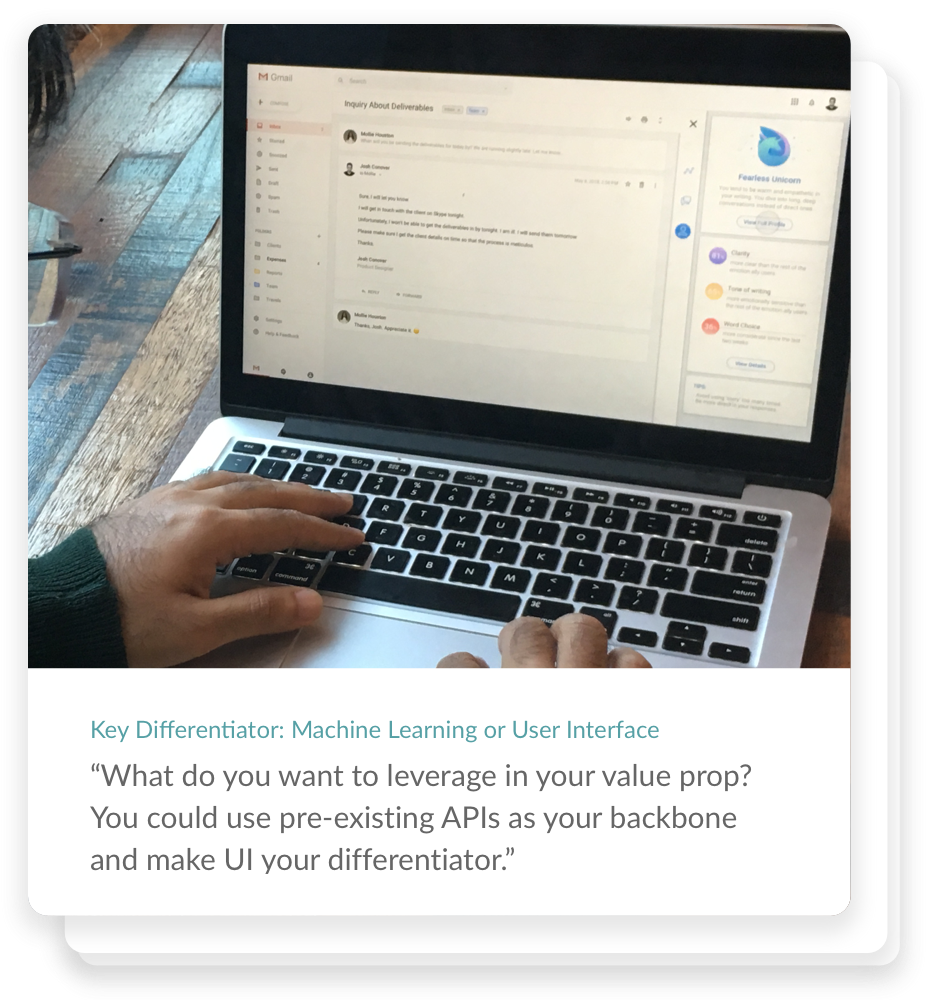
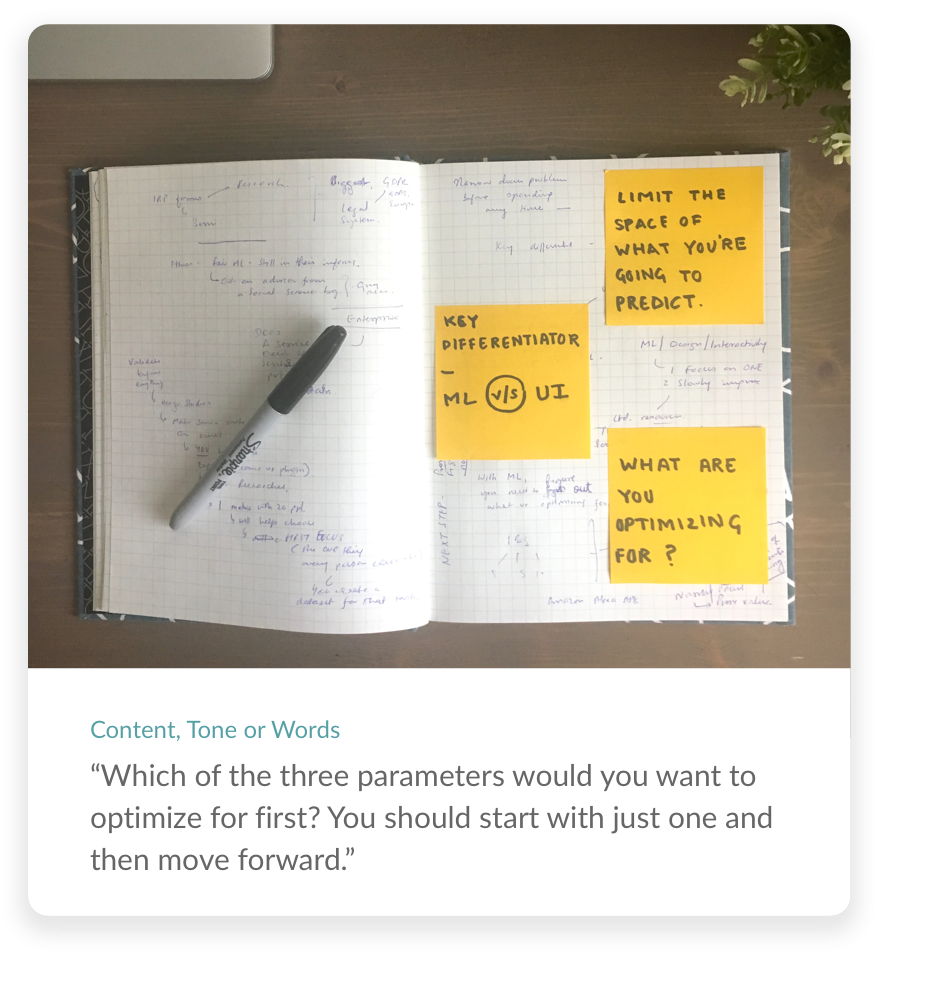
Getting Feedback from a Machine Learning Expert
I got the opportunity to test the second version of emotion.ally out with Rohit Jain, a Machine Learning expert at Twitter, San Francisco to figure out the next steps for emotion.ally.
He gave me pointers on how to user test this prototype, and which features to leverage and optimize for first, from a business perspective.
Takeaways
Design for New Technology
This project gave me the opportunity to understand deep learning and its possible applications, and the confidence to adapt to embracing designing with new technologies.
A Lesson in Heuristics
I had a large real estate to prototype for on desktop, to build a unique interface for which I developed my own design language. It became a great exercise in finding a balance between function and form in my product design practice.
Reflection
Cultural and Geographical Patterns
Keeping time constraints in mind, we limited this solution to serve an English speaking audience. However, even in the same language, the cultural idiosyncrasies in work-related communication are different between, say, across Indian, American and British English. Machine learning still has a long way to go in deconstructing language patterns to this nuances.
Assistance v/s Manipulation of Writing Patterns
While we designed the solution to serve as a non-intrusive assistant to the user that only intervenes if the emotional intelligence of the content is below neutral, we still need to find a balance where the person isn't forced to express things that aren't true to their stance or feelings.
Ethics of Data Assimilation
For emotion.ally to work ideally in the real world, we would need users to give us access to their email and chat platform data versus general crowdsources information, to make feedback for them more personalized. However, sharing work data might be a point of concern for the individual or company.
Next Steps
I would like to incorporate the feedback and insights I received from my last session-
• study how to collate crowdsourced data from public platforms for labeling.
• create a testing-friendly prototype.
• create a business model canvas and compare the value of freemium to premium model versus a B-to-B enterprise model.